Forms
Forms are an essential part of collecting user information on your website.
Treepl CMS makes managing forms easy and powerful
Quick Start
Creating a Form
Found under 'Content' > 'Forms' in the admin, you can create as many forms as needed, add system and custom fields, edit the forms HTML layout and configure advanced settings such as notifications and Form behaviour.

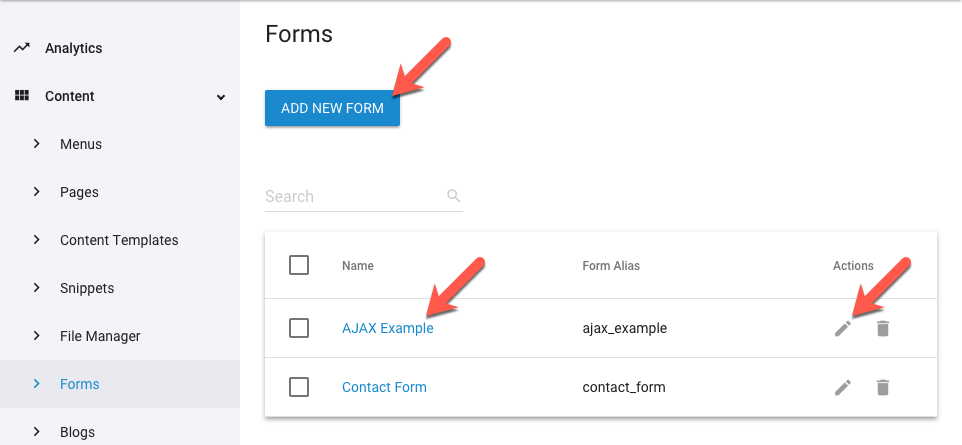
To create a new form click the blue 'ADD NEW FORM' button at the top of the page, or to edit an existing form click on the form name or the associated pencil icon () on the far right.
1Form Builder
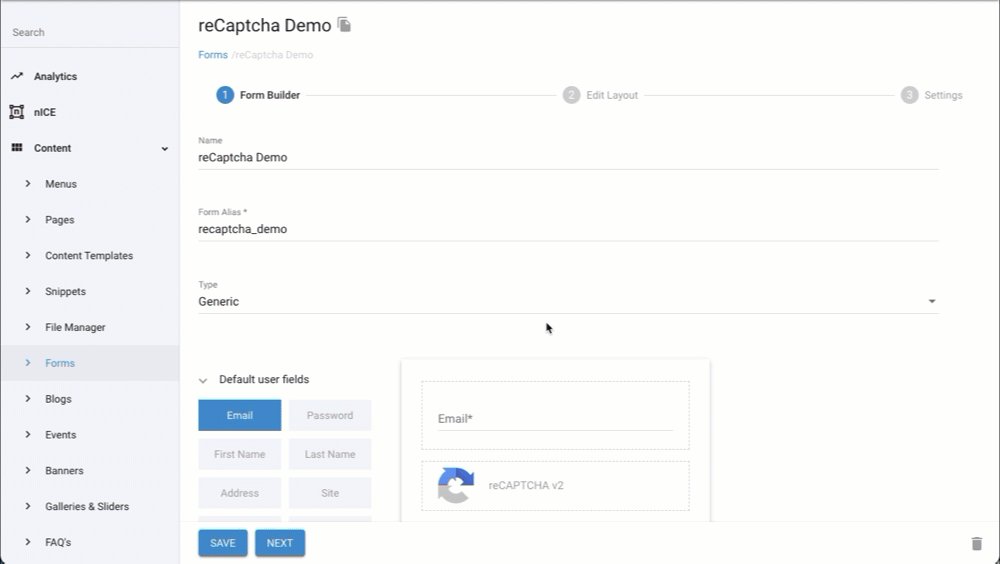
When creating or editing a form you'll be able to set the name, alias and type of the form and build out the desired fields using the form builder.
Changing the alias will result in any existing references to the previous Form alias breaking.
Generic
If payments are collected via the form, this option configures the form for general collection of any arbitrary amount.
SingleItem
If payments are collected via the form, this option configures the form for collection of payment against Event or Module items that have a price.
CheckOut
If payments are collected via the form, this option configures the form for use in the shop checkout process, collecting the order total.
Simply click on the system field button on the left to add them to your form preview on the right.
You can also create custom fields of various data types by clicking the '+ Add custom field' link under the system field button.
By dragging the form preview fields around you can rearrange the order they will be output in the default HTML form layout.
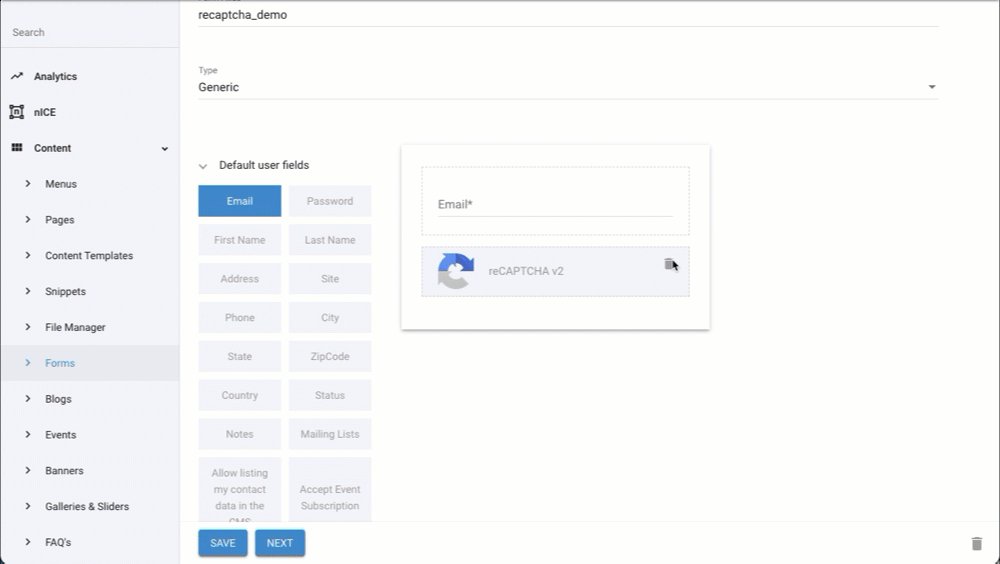
Fields added to your form preview can also be further edited by hovering over the field and clicking the pencil icon ().
Likewise, clicking the trashcan icon () will remove the field from your form configuration.
Field options vary depending on the data type chosen, however most fields can also be set to "required", which will enforce those fields to be completed before a successful submission can be made.
Make sure you save both the field you are working on AND the whole form itself (with the save button at the bottom of the page) to ensure all changes are applied.
reCAPTCHA v2 or v3 is required on all forms unless they include payment fields or are submitted via a logged in user.
Form fields that are removed from an existing form can compromise any previously collected data for that field that exists in the CRM (Form Submissions).
Collected data will remain visible in the Form Submission preview screen and in the cases Liquid component output only while the Form Submission item has not been resaved/edited. However, any legacy data will not be included in Form Submission exports at any stage as the column headers are derived from active form field properties only.
System Fields
The amount field is expecting a value set via a custom property in the form's component tag, eg:
{% component type: 'form', alias: '<form_alias>', price: '9.95' %}Or otherwise passed as a Liquid variable called
paymentAmount (as is the case when used in conjunction with a paid Event).The form is expecting an Event ID to be provided via a custom property in the form's component tag, eg:
{% component type: 'form', alias: '<registration_form_alias>', eventId: '{{this['id']}}' %}This assumes the Event form is placed on the Event detail layout, where {{this['id']}} will work. Otherwise, the Event ID will need to be hard-coded manually or added via an alternative Liquid variable.
Cannot be combined with below Secure Zone Expiry Duration
Cannot be combined with above Secure Zone Expiry Date
Cannot be combined with below reCAPTURE v3
Cannot be combined with above reCAPTURE v2
Field Types
stringAlthough, may want to use a standard date format (such as ISO 8601) or implement a date picker plugin to correctly format a date so you can better use that data later in your code.
comma-separated listcomma-separated listcomma-separated listcomma-separated liststringstringtrue/falseon'.pathIf using the Upload field type you must add enctype='multipart/form-data' as an attribute to your form element.
/_form_submissions/<form_id>/<submission_id>/<file_name>-<dateStamp><.ext> The multiple parameter is currently not supported for file type inputs. To add multiple file upload fields to your form you will need to add additional upload fields in the Form Builder and insert the corresponding HTML into your form layout.
2Edit Layout
Upon first creation of a Form, the Layout will auto-generate the default Form code that will be used to render your fully functioning Form to the page.
Whilst this default Form Layout has not been edited it will continue to auto-update if any fields are added or edited.
If however, your Form Layout has been customised, you will need to manually adjust it for any fields added or modified in the Form Builder.
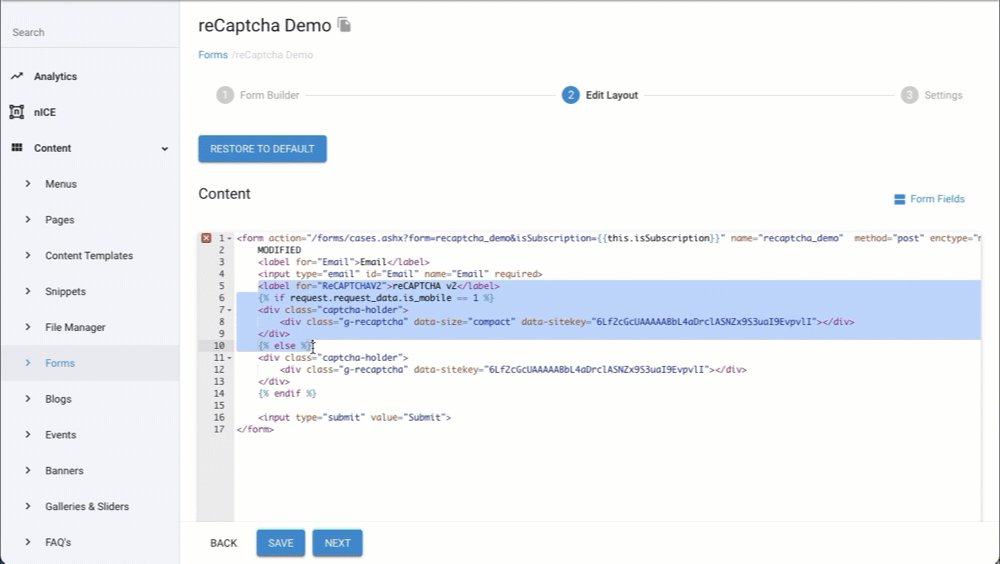
To get the correct form field code for any system or custom field added via the Form Builder, click the “Form Fields” button and select the desired field from the list. Doing this will copy the field code to your clipboard ready for pasting into the Layout.
The Form Layout can also be reset back to default by clicking the “Restore to Default” button.
This will remove any custom code changes made in this Layout.
3Settings
Form Settings allow you to control aspects of the Forms behaviour after it is submitted, such as the Workflow triggered, Secure Zone subscription process and Auto-responder settings.
Assign the Workflow/s to be triggered upon successful form submission.
You can also programatically trigger Workflow Notifications - see below for details.
Subscribe the user to a Secure Zone/s upon successful form submission.
This setting will redirect the user to the Secure Zone's landing page after successful form submission (unless a custom redirect is enabled - see below for details) and will also trigger the 'Secure Zone Login Details' System Email to be sent to the user.
Enables restricted access, for admin users, to any files in the designated upload folder (assigned in the ‘Uploads Folder’ setting below). Access to the files will only be granted for logged in admin users, else, if the admin user is not logged in, the admin log in page will be shown.
Assign a folder to be used for this form’s file uploads (if any ‘Upload’ field types are used). Default folder path is ‘/_form_submissions/’. If the folder does not exist at time of form submission the folder will be created.
Redirecting Forms to a Custom Confirmation Page
By default, form submissions will direct users to the /_form-submission-results/ system page. However, you can override this behaviour and redirect users to any other page you require.
To do this, you can add a hidden form input with name redirectURL and set it's value to the new page URL:
(If this input is included in the form and it's value is empty it will continue to redirect to the default confirmation page.)
<input type="hidden" name="redirectURL" value="/my-new-confirmation-page">
Triggering Different Workflows
A form can be configured, via its ‘Settings’ tab, to trigger single, or multiple, predefined Workflows. However, there may be cases where you want to trigger a different Workflow/s based on conditions during the form's submission on the website.
An example of this might be allowing the user to select which department an enquiry is to be sent to. Or perhaps the condition is dynamically set, without user input, based on other variables such as Liquid data or detecting a users selection of another input via Javascript.
You can achieve this by adding an input to the form with name="customWorkflows" and value="[WorkflowID]" where [WorkflowID] is to be replaced with your desired workflow’s ID.
You can find the Workflow ID by navigating to the appropriate Workflow in the Treepl CMS Admin and noting the trailing number in the URL.
eg: https://[YOURSITE]/admin/custom-workflow/2
Insure your site plan supports multiple Workflows in order to utilise this method.
In the first example, where the user can select the appropriate workflow, you could add a dropdown to the form with the following values:
<select name="customWorkflows">
<option value="[WorkflowID]">Sales Enquiry</option>
<option value="[WorkflowID]">Technical Support</option>
</select>
Or the second example, where the Workflow is set based on other conditions such as a Liquid variable, you could have a hidden input field like so:
<input type="hidden" name="customWorkflows" value="{{myWorkflowVariable}}">
Or, if setting the Workflow ID with Javascript based on the selection made in another dropdown:
<input type="hidden" name="customWorkflows" value="1">
<select name="enquiryType">
<option value="">- Please select -</option>
<option value="Sales Enquiry" data-workflowid="1">Sales Enquiry</option>
<option value="Technical Support" data-workflowid="2">Technical Support</option>
</select>
<script>
var workflow = document.querySelector('input[name="customWorkflows"]');
var selector = document.querySelector('select[name="enquiryType"]');
selector.addEventListener('change', changeWorkflow);
function changeWorkflow(el) {
var dataID = el.target.options[el.target.options.selectedIndex].getAttribute('data-workflowid');
workflow.value = dataID;
}
</script>
You can even trigger multiple Workflows by changing the input type to a multi-selection style input, such as checkboxes:
<input type="checkbox" name="customWorkflows" value="1">
<input type="checkbox" name="customWorkflows" value="2">
Or even with a comma separated list of Workflow ID’s in a text input.
<input type="text" name="customWorkflows" value="1,2">
Triggering Workflows based on form inputs, with either a valid or invalid value for the Workflow ID, will override any Workflow settings configured in the forms ‘Settings’ tab, even if no Workflow is enabled there.
reCAPTCHA
reCAPTCHA is an abuse prevention engine powered by Google which can be implemented for website form submissions.
reCAPTCHA v2 or v3 can be selected when building your Treepl CMS form to help protect your CRM from spam/bot submissions that may be attempting to send malicious code to the server or to simply spam your inbox with abusive content and links.
Either reCAPTCHA v2 or v3 is required for all Treepl CMS form submissions (including those with payment collection), with the exception for logged-in users. Forms or payments submitted while a user is logged in to a Secure Zone do not require reCAPTCHA.
Changing from reCAPTCHA v2 to v3

Upgrading from Google’s reCAPTCHA v2 to v3 can be done in just a few easy steps.
First, you’ll need to delete the “reCAPTCHA v2” field from your form builder configuration and add the “reCAPTCHA v3” field.
Then, in your form’s layout, you’ll remove the old code and replace with the new code.
If your form layout has not been modified/saved from the default, Treepl CMS will automatically regenerate the correct form code.
Assuming your form layout has previously been modified in some way, identify the code responsible for rendering the v2 reCaptcha (shown in the image above) and remove it from your form layout. Then, from the “Form Fields” toolbox (at the upper right of the form layout window) you can select the new reCAPTCHA v3 field - which will copy the required code to your clipboard.
Paste this code into your form layout anywhere inside the <form> element (it's location is not critical as it will not be visible in the rendered form).
Optionally, you can restore the whole form layout to default, which will regenerate the new form code. However, this action will also override any customisations you may have done to your form.
Save the form layout and you’re done.
Other considerations may need to be taken into account if you have any customisations in place, such as Javascript/AJAX submission scripts or custom form validation that is expecting the reCAPTCHA v2 elements to be present.
Supported Domains for reCAPTCHA
Treepl CMS includes Google reCAPTCHA integration with all site plans under a system wide registration. However, Google limits the number of domain extensions that one registration can cover.
Below are a list of all supported domain extensions covered by Treepl CMS system wide reCAPTCHA keys.
If you are activating a site with a domain extension not included in this list then your form’s reCAPTCHAs will not work under those domains. To resolve this, please set up your own Google reCAPTCHA registration by following these instructions.
You can optionally set up a custom reCAPTCHA key for any of your sites, regardless of a supported domain extension, as this provides additional statistics and settings for your reCAPTCHA at an individual site level.
.org
.net
.edu
.ca
.us
.au
.it
.co
.se
.de
.no
.cy
.uk
.eu
.dk
.design
.digital
.stewart
.name
.me
.nu
.ie
.info
.london
.auto
.biz
.works
.nz
.law
.br
.pro
.fi
.tv
.investments
.il
.tech
.farm
.fr
.gov
.nl
.health
.asia
.in
.at
.media
.casino
.pl
.localhost
.org
.net
.edu
.ca
.us
.au
.it
.co
.se
.de
.no
.cy
.uk
.eu
.dk
.design
.digital
.stewart
.name
.me
.nu
.ie
.info
.london
.auto
.biz
.works
.nz
.law
.br
.pro
.fi
.tv
.investments
.il
.tech
.farm
.fr
.gov
.nl
.health
.asia
.in
.at
.media
.casino
.pl
.scot
JSON Response & AJAX Form Submission
The form supports jsonResponse=1 as a parameter in the form's action attribute.
You can then render the JSON response using the formSubmissionData object or use it to handle the form submission via AJAX (see Related Articles and External Resources below for more details).
<form action="/forms/cases.ashx?form=my_form&jsonResponse=1" method="post">
Front-End Updating Contacts Logic
How a Contact’s CRM fields are updated after a front-end form submission depends on the Contact’s status in the CRM.
For example; existing stored data against a non-verified Contact can be overridden by subsequent form submissions. However, for verified Contacts (with a ‘member’ status), their data should be protected from unauthorised updates.
Below is a table describing when a Contact’s data is or isn’t updated (based on a front-end form submission that isn’t a Secure Zone registration form):
The logic changes slightly for front-end forms that subscribe Contacts to a Secure Zone (assuming current password entered for those Contact's already Members), as described in the table below:
To update a Contact’s CRM fields, of which has a ‘member’ status, it would be best to use the Update Account Form or the ‘member_update_form’ component.
Related Articles
- Site Settings & Management
System Pages
System Pages, under 'Settings', is where you’ll find all those pages required by certain system... - Reports
Custom Reports
Custom reports can be used to bring CRM data together, as a spreadsheet, based on your requirements. - Liquid Components
form
This component outputs data relating to a specific Form. {% component type: "form", alias: "<form_alias>"... - CRM
Form Submissions
Form Submissions store the captured data from any form submission made on your website (from a form created under ‘Content’ > ‘Forms’). - OpenAPI (Admin)
CRM Cases API
Create, Retrieve, Update and Delete CRM Cases via the public API endpoint using "where" filtering. - Email Notifications
System Emails
System emails are emails that are sent when a particular action is carried out on the website and/or via the admin. - Liquid Objects & Usage
{{ formSubmissionData }} object
This liquid object will output the submission details of a Form. - CRM
Advanced CRM Groups
Advanced CRM Groups allow you to extend the data fields within multiple areas of the CRM, either globally or on a per-record basis. - Liquid Objects & Usage
{{ workflow }} object
This liquid object will output the Workflow details of a submitted Form. You can use... - Liquid Objects & Usage
{{ order }} object
This liquid object will output the order details of a submitted payment. {{ this.order }}... - Content Modules
Secure Zones
Secure Zones provide a way of creating restricted content on your website that only registered Secure Zone Members are able to access after successfully logging in. - OpenAPI (Admin)
Forms API
Retrieve Forms via the public API endpoint using "where" filtering. - eCommerce
Payment Form Javascript
Options for controlling and further customising payment form submissions are available via javascript events. - Extras
ReCaptcha Styling
Treepl CMS supports Google reCAPTCHA v2 and v3 implementations. Below are some additional options you...
External Resources
- Standard Form example
- Basic AJAX Form submission example
- Accepting an Arbitrary Price via Payment Forms
Please let us know if you have any other contributions or know of any helpful resources you'd like to see added here.
Questions?
We are always happy to help with any questions you may have.
Visit the Treepl Forum for community support and to search previously asked questions or send us a message at support@treepl.co and we will consult you as soon as possible.