On-Site Editor (OSE)
The OSE is an in-context-editor that allows for quick and simple editing and styling of on-page text content directly within the context of the page (while viewing the live website).

This style of editing is ideal for quick changes to small sections of existing textual content, bypassing the need to locate the required item in the Treepl CMS admin and using the more feature rich content editor and form-based style of content management.
How OSE Works
The OSE editing functionality is enabled and automatically works for all sites and can be accessed from the admin main navigation or by clicking the OSE icon at the top of the editing page for most content items. In-context-editing will only function when linking from these admin areas and while you are currently logged in to the CMS.
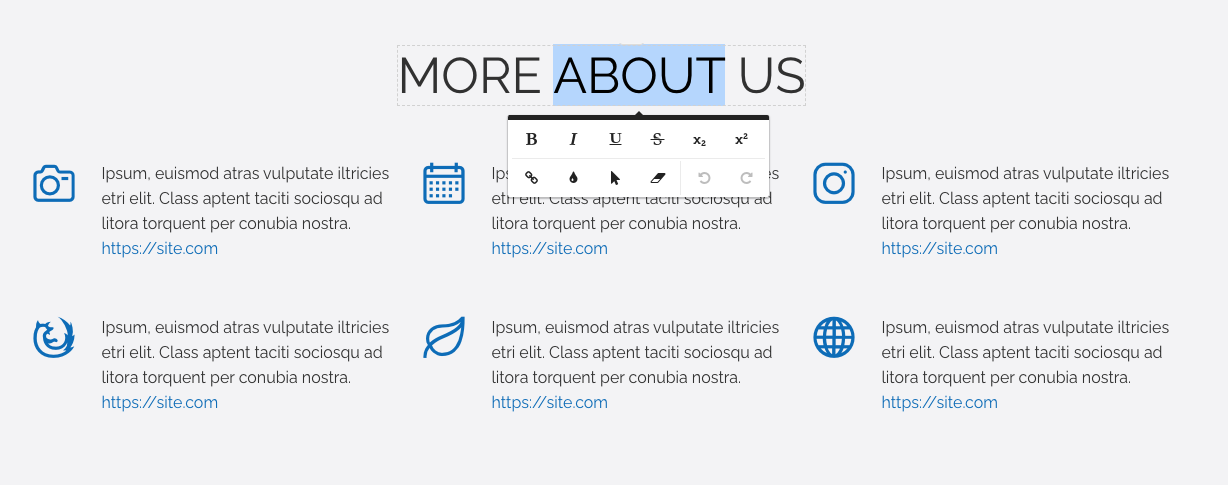
OSE text styling is achieved via adding span elements around the required/selected text, with inline styles applied. Likewise, removing styles via OSE will only affect such styles applied on span elements - leaving other inline styles untouched.
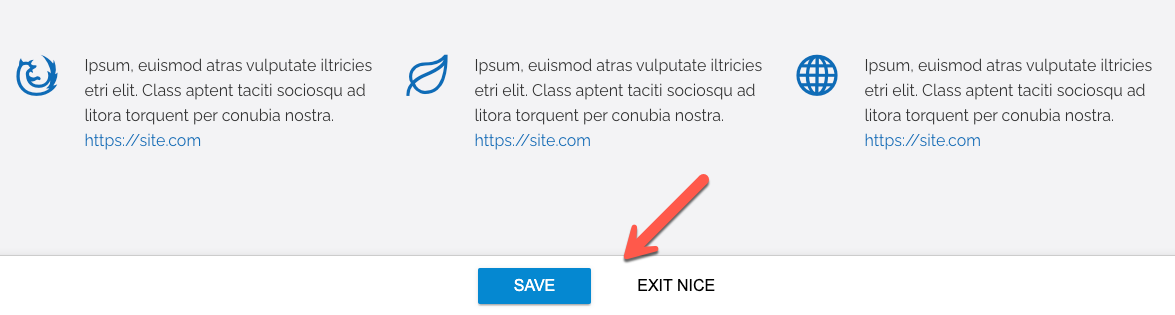
An action bar at the bottom of your site pages will indicate the active state on the OSE editor, where you can save any changes or exit out of OSE mode.

OSE simply edits the content of existing, individual HTML elements (eg: <p>, <h1>, <div>, <li>, etc.). It does not create new or duplicate elements, nor does it remove elements, even if all text is deleted.
Most site content supports OSE and will become editable when in OSE mode.
OSE allows you to edit any text block in:
- Any text (inline and multiline) property of any module
- Excluding specific system text properties of Products and Events
- Snippets
- Content Templates
- Includes
- List and Detail layouts
Links and buttons will be editable upon clicking them without the link or button functioning. To follow any links while in OSE mode, right click the link and choose ‘Open in a new tab’.
Troubleshooting
While OSE is active out-of-the-box with no configuration required, there are some things that can stop OSE from working correctly and that are required.
Below are some common issues that may help you troubleshoot issues or errors when using OSE.
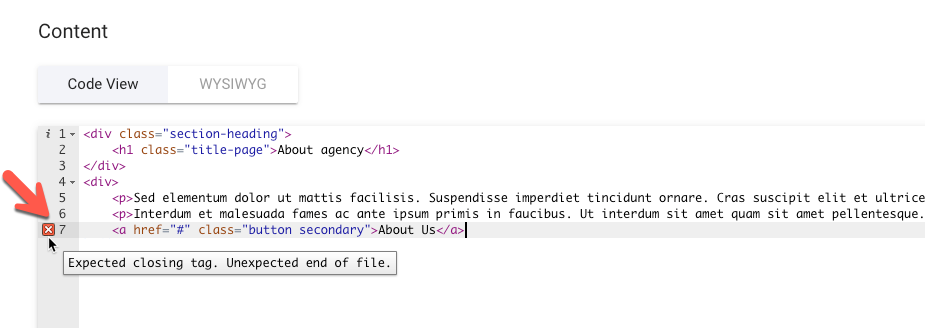
Ensure your HTML is valid
Broken/unclosed elements or malformed HTML can stop OSE from functioning correctly.
You can check your HTML by running the code, or the page URL, through a HTML validator such as this online HTML validation service provided by the W3C. There are also code validation hints in the Treepl CMS admin code editor which can help identify issues relating to invalid code.

OSE mode will also attempt to present a descriptive error message upon saving if it detects malformed HTML, identifying the line number and column where the error exists in the code.
Remove or exclude HTML comments
OSE does not play well when HTML comments are present in your page code
(eg: <!-- My comment text -->).
Either remove your HTML comments or exclude them from rendering to the live page by enclosing them within Liquid comments, like so:
{% comment %}<!-- My comment text -->{% endcomment %}
Or even, just using Liquid comments exclusively:
{% comment %}My comment text{% endcomment %}
Locate problems areas via the process of elimination
Often, with many types of troubleshooting, a simple and effective way of identifying a problematic section of your code is by progressively removing sections and retesting the functionality.
Start by duplicating the page to work on (or take a backup so you can restore the original parts later). Then, remove small sections of the page and retest the issue each time. If/when the issue resolves, the last removed section of the page likely contains the offending code.
Replace everything except that last section and retest the issue to ensure it is exclusive to that section and if so, replace the offending section and continue the process of elimination at a more granular level within that section of code to finally identify the exact error.
Related Articles
- Site Settings & Management
Site Globals
Site Globals, under ‘Settings’, is where you can set up customised data points for your... - Extras
Image Processor
Treepl CMS utilises the ImageProcessingModule which allows you to perform image manipulations (such as resizing, cropping, quality/compression, filters, etc.) simply by adding URL query string parameters to your image source paths. - Content Modules
Pages
Pages allow the creation and management of standard page content and folders. Pages can be arranged within folders, secured from unauthorised access, hidden from either site search or search engines, assigned to templates and given full SEO properties among various other settings. - Content Modules
File Manager
The File Manager provides browserable and functional access to the site’s file storage. You can... - Liquid Components
countries
This component renders a form select element of all country names and country codes by default, and can also be used to output country codes/names to a Liquid collection. - Content Editing
Admin Editor (WYSIWYG/Code View) - Website Templates
*Bikes - Website Templates
*Clothing Store - Website Templates
Coffee - Website Templates
*Coworking - Website Templates
Digital Agency - Website Templates
Furniture - Website Templates
*Hair Salon - Website Templates
Max - Content Editing
On-Site Editor (OSE) PRO
The On-Site Editor allows admin users to manage designated content from the front-end of the website in a more streamlined and intuitive manner.
External Resources
- Treepl Forum: nICE editor - documentation and gotchas
- Online HTML validation service provided by the W3C
Please let us know if you have any other contributions or know of any helpful resources you'd like to see added here.
Questions?
We are always happy to help with any questions you may have.
Visit the Treepl Forum for community support and to search previously asked questions or send us a message at support@treepl.co and we will consult you as soon as possible.