Catalogs
When organising any eCommerce store, Catalogs are crucial to your Products structure and browserbility. Easily create and customise unlimited product catalogs for your online store.
Catalogs can be nested to any level, extended with custom fields for more complex implementations, listed and filtered in a variety of ways and given multiple layouts for different situations.
Catalog Settings
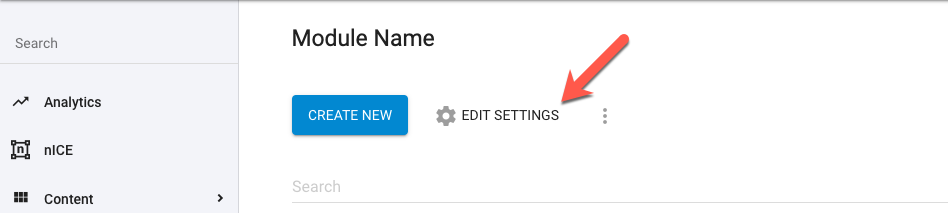
From the Catalogs item list view, click the " EDIT SETTINGS" button to display a menu for further options, as detailed below.

Settings
These settings relate to the overall Catalogs options and functionality and how content might be managed by site administrators.
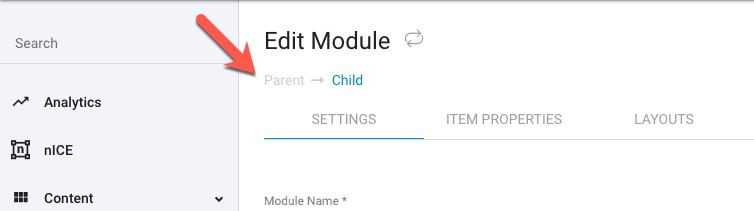
For nested modules, such as Blogs, Events, Banners, Galleries, FAQs, and any nested Custom Modules, you may wish to edit the settings for each of the 2 nested modules. You can easily switch between the 2 module's settings using the switcher at the top of page (under the modules name). The disabled, greyed out item, indicates the currently active module - while the highlighted linked item, provides a link to the connected module.

Item Properties
Here you can define the various options that might be available when creating Catalog items, such as the system data fields to be used, default expiry, SEO settings, custom fields, and more...
Layouts
Layouts are the containers for an item's data to be rendered into, along with your custom markup. They are output by way of their associated component tag.
eg:
{% component type: "module", source: "Catalogs", layout: "List" %}
When the component is output it loops through all of its relevant items and renders their data into the specified Layout, as defined by the layout parameter of the component tag.
In other words, the Layout acts as a type of template for displaying the Catalog's data.
You create your HTML markup or custom code and insert something similar to “data merge tags” by way of Liquid objects (eg: {{this['name']}} would render the item’s name).
From the Catalogs Layouts screen you’ll also have access to the Products Layouts as this is a grouped module.
List Layouts
Layouts of type ‘List’ are typically used for rendering repeating data sets. So, if the component you've configured retrieves 3 items, the List Layout will be rendered 3 times, each with a different item’s data being inserted within a defined markup.
Here is a simple example of how the Layout works, rendering a heading with the item's name as a link:
<div>
<h2><a href="{{this['Url']}}">{{this['Name']}}</a></h2>
</div>
Using the example above of 3 items, the result on the website's front-end would look something like this:
<div>
<h2><a href="/module-url/Catalog-1">Catalog 1</a></h2>
</div>
<div>
<h2><a href="/module-url/Catalog-2">Catalog 2</a></h2>
</div>
<div>
<h2><a href="/module-url/Catalog-3">Catalog 3</a></h2>
</div>
Detail Layouts
Layouts of type ‘Detail’ are typically used for rendering a single item's detail view, as displayed when browsing to that item’s unique URL.
Here is a simple example of how the detail Layout could look, rendering a heading with the item's name and the item's description field:
<div>
<h2>{{this['Name']}}</h2>
<div>
{{this['Description']}}
</div>
</div>
So, as per the example above, if viewing the first Catalog, the Layout would render something like this:
<div>
<h2>Catalog 1</h2>
<div>
This is the description content of Catalog 1.
</div>
</div>
Adding/Editing Layouts
You have the freedom of editing these layouts as you need to, with any HTML, CSS or JS as appropriate for your project. As well as creating unlimited, additional layouts.
Click the 'CREATE NEW' button at the top and choose which grouped module you wish to add a list or detail layout for.
You can then add your custom markup and insert dynamic Liquid objects into your layout. Using the ' Properties' manager (found at the top right of the editor), simply click on the desired Liquid object name from the list to have it inserted at your cursors position within your markup, or click on the copy icon () to copy it to your clipboard.
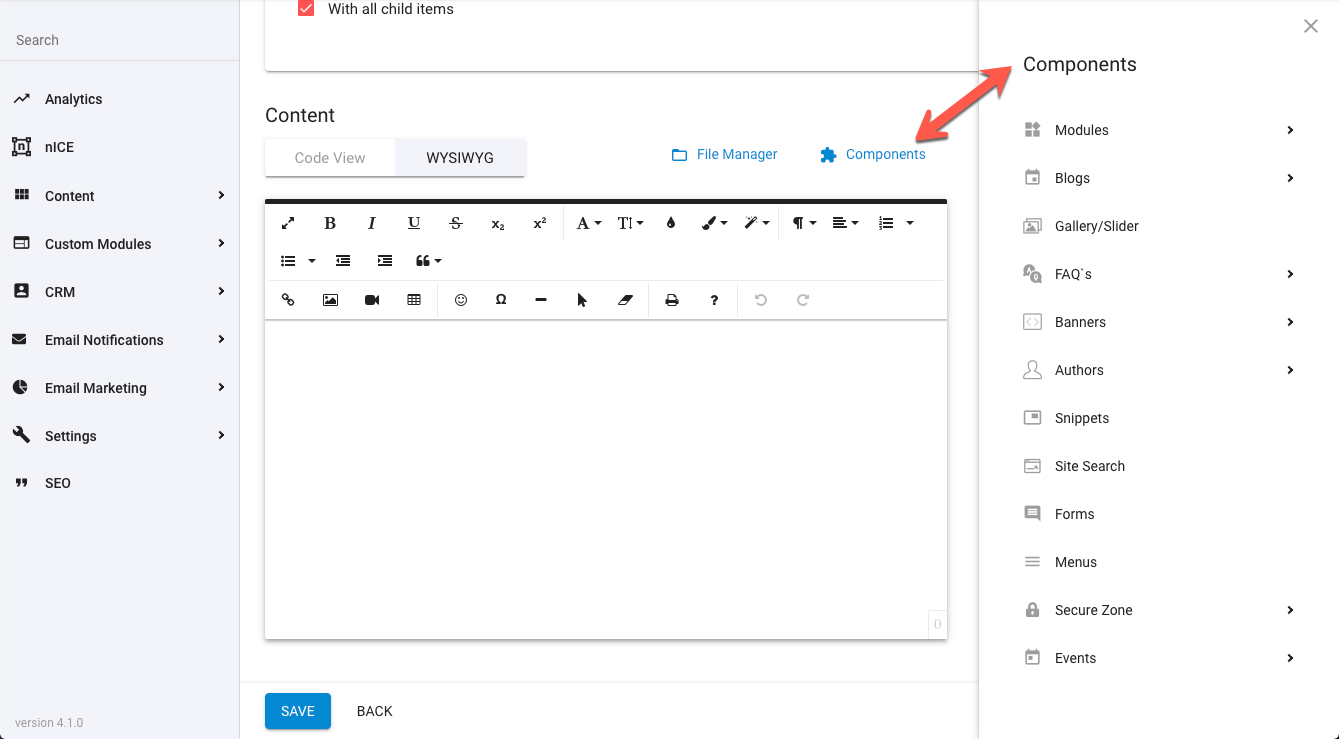
Additionally, you can even add other modules inside of these Layouts, just as you might insert them onto a regular page. Simply click on the ' Components' manager (found at the top right of the editor) and follow the prompts to configure any additional component tags for the desired data output.
Table
This setting allows you to customise the column headers in the table/list view of module items in the admin. Allowing you to provide a better editing experience for you and the site admins.
For example, looking at a list of products, you’d likely want to see, and sort by, different columns of data than you would for a list of gallery slides or a list of staff members.
Reposition or Remove Table Columns
The Tables interface shows a representation of the current column headers which can be repositioned (via drag and drop), or deleted (via the x () icon, shown on hover).
Any changes made to the headers here are saved automatically.
Editing Table Columns
You can add additional columns to your module list view by clicking the “Add New Column” button, or you can edit existing ones via the pencil () icon (shown next to the column label on hover).
Column options are as follows:
Duplicating the Module
This option allows you to copy an entire module setup, including all of it's settings and properties, but excluding it's individual items (these can be exported and re-imported into the new module if needed). You'll be prompted for a new module name and URL during the duplication process.
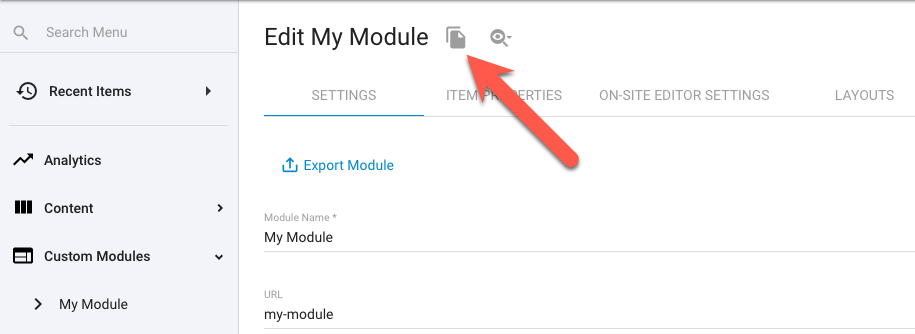
This option is accessed when editing a module's settings via the duplicate icon found next to the module name at the top of the 'Settings' screen.

Duplication of modules is available on the PRO plan and higher.
Duplication of built-in system modules is available, however, they will be converted to regular Custom Modules void of their specific System Properties.
Managing Catalog Items
Views
There are 3 different list views your Catalog items can be configured to display in, or switched to via the icons ( ) in the top right of the item view.
Depending on how the module is configured, some or all of these icons may be visible and the default view may be different to that of how other modules display.
List View ()
A direct listing of all the current module items, in a tabular layout, which can be clicked on to access their content. A typical view for singular, self contained modules.
Tree View ()
Relevant for nested module structures, this view shows all current module items, in a tabular layout, as folders (parent items) which can be clicked into to access a List View of their child module items.
Simplified Tree View ()
Relevant for nested module structures, this view shows all current module items (parent items) in a simplified list of items only. These can be reordered or nested via drag and drop or further edited via the auxiliary menu () visible next to the item on hover.
For more details on these view options see the module ‘Advanced Settings’ section above.
Import / Export
Found under the main auxiliary menu (), you can import/export data to/from your Catalogs module where you can then further update your items in bulk using a spreadsheet application and re-import item data in an Excel file format (.xlsx).
If re-importing to update existing items, be sure to maintain the same 'External ID' values from those exported items.
Export the current items in order to get a template import file you can use for importing new data. If you're starting from scratch, first create a dummy item with some sample data so you can see the import format needed.
Import for Nested (Parent/Child) Modules
Nested modules include eCommerce (Products/Catalogs), Pages, Blogs, Events, Banners, Galleries & Sliders, FAQs, and any Custom Modules that have been configured to ‘Allow creating foreign items from other existing Custom Modules’.
The import file for such child modules will include a ‘Parents’ column which allows the imported item (row) to be assigned to a parent item (or its root level) via it’s URL path/slug. Or even multiple parents, if ‘Allow multiple parent items’ is configured in the parent module.
For example; if we have a parent module called “Web Technologies” with an item called “Javascript” and we wanted to assign an item from a nested module to it, we would include the following path in the child item’s “Parent” column cell: /web-technologies/javascript
The item’s full URL would then become /web-technologies/javascript/item-name
And if assigning to multiple parents, we would include each parent item’s slug separated by a semicolon (;), like so: /web-technologies/javascript;/web-technologies/liquid
Similarly, if we want to assign the child item to the root level parent module, include the module slug without any parent item slug included: /web-technologies
If the import file for the child items has empty ‘Parent’ cells or if the column is not present, the child items will be imported into the view you initiated the import from. So if you are viewing the parent items in ‘List View’ or are at the top level/root using ‘Tree View’, the imported items will be assigned to the root level of the parent module. Likewise, if you have navigated into a parent “folder” and initiate the import process, the child items will be assigned to the currently viewed “folder” (only if the Parent cell is empty or omitted from the file).
You can also assign child items as parents to other child items, in the same module, during the same import process. For example; if we have two child items called “Number type” and “Integer” an wanted “Integer” to be a child of “Number type”, then it’s Parent cell value would include the parent module’s root slug and the target child item’s slug, like so:
/web-technologies/number-type
Resulting in the item’s full URL to become /web-technologies/number-type/integer
The sequence of the imported items in the spreadsheet is not important here. They can be in any order.
URL Conflicts
If, upon attempting to create an imported item with the constructed parent/child URL, the URL already exists in your site, the item will be handled in one of two ways (based on the site’s setting in ‘Settings’ > ‘Misc’ > ‘Disable autocomplete for already taken URL slugs’):
- If setting is unchecked (URL autocomplete enabled) then the conflicting URL will be appended with an incrementing number.
- If setting is checked (URL autocomplete disabled) then the import will present an error for that item and skip any update/creation of the item.
URL list column
The ‘URL list’ column in an export file is for export display purposes only (to display a full construction of both parent and item slug paths). This column is ignored for imported data and item URLs are determined by the individual parent and slug values.
Other Errors
The import process will present an error of each imported item if any of the following conditions are encountered (and will skip that item from being updated/created):
- If multiple parent slugs are included in the Parent cell but the module is not configured with the setting “Allow multiple parent items”
- If multiple parent slugs are included in the Parent cell and one or more of those slugs do not match any existing parent module items (missing parent items will not be created during import).
- If the slug included in the Parent cell is the same as the item slug being updated/created (cannot assign itself as parent).
If an error is thrown on a child item that is elsewhere assigned, in the import file, to be a parent to other child items, then all of those child items will also be skipped during import, since their parent cannot be created.
Deleting
Found under the main auxiliary menu (), you can delete ALL Catalogs in bulk using the "Delete All Items" option.
Additionally, you can make bulk selections from the item list view (by ticking the checkboxes on the left of each item) and click the "DELETE SELECTION" button that will appear at the base of the list view.
Individual items can be deleted either by expanding the auxiliary menu to the right of each item and selecting the "Delete" option or when on the item's edit page, click the trash can icon () in the lower right of the page.
Bulk Apply Template
After making a selection of module items, using the checkboxes to the left of each item, an “Apply Template” option will become available in the main auxiliary menu () allowing you to assign a template, in bulk, to the selected items.
Populating Catalog Items
From the Catalogs item list view, click the “CREATE NEW” button at the top to start creating a new item or click directly on the name of any existing item in the list.
Upon editing an item you have access to the following options.
Settings
Product
This tab will only be visible when the module is in a nested configuration, with a parent and child module grouping, and when the child module allows ‘multiple parent items’ in its advanced settings.
The tab will carry the name of the parent/child module, depending on which module you are viewing.
See module Advanced Setting above for more details on this configuration.
This page will display the items from the Product module and allows you to assign multiple Product to the current Catalog item - by dragging and dropping from the available items on the left into the assigned list on the right. Or you can remove Product from the Catalog by moving them from right to left.
Additionally, the directional arrows in the middle can be used to move selected items right or left, or to move ALL items together right or left (using the double arrow buttons). This can be useful to clear all assigned Product from the Catalog quickly, for example.
SEO
Displaying Catalog Items
You can render Catalog items to your website front-end in a variety of ways and places such as; pages, layouts, templates, emails and just about anywhere else that supports Liquid.
Most commonly though, we would use a standard web page to render to and we would insert a Liquid component tag to define the data that is to be displayed there.
You can use the Component Manager to configure your Catalog component tag and insert it into the editor, or you can manually configure them by coding the desired parameters directly into the tag.
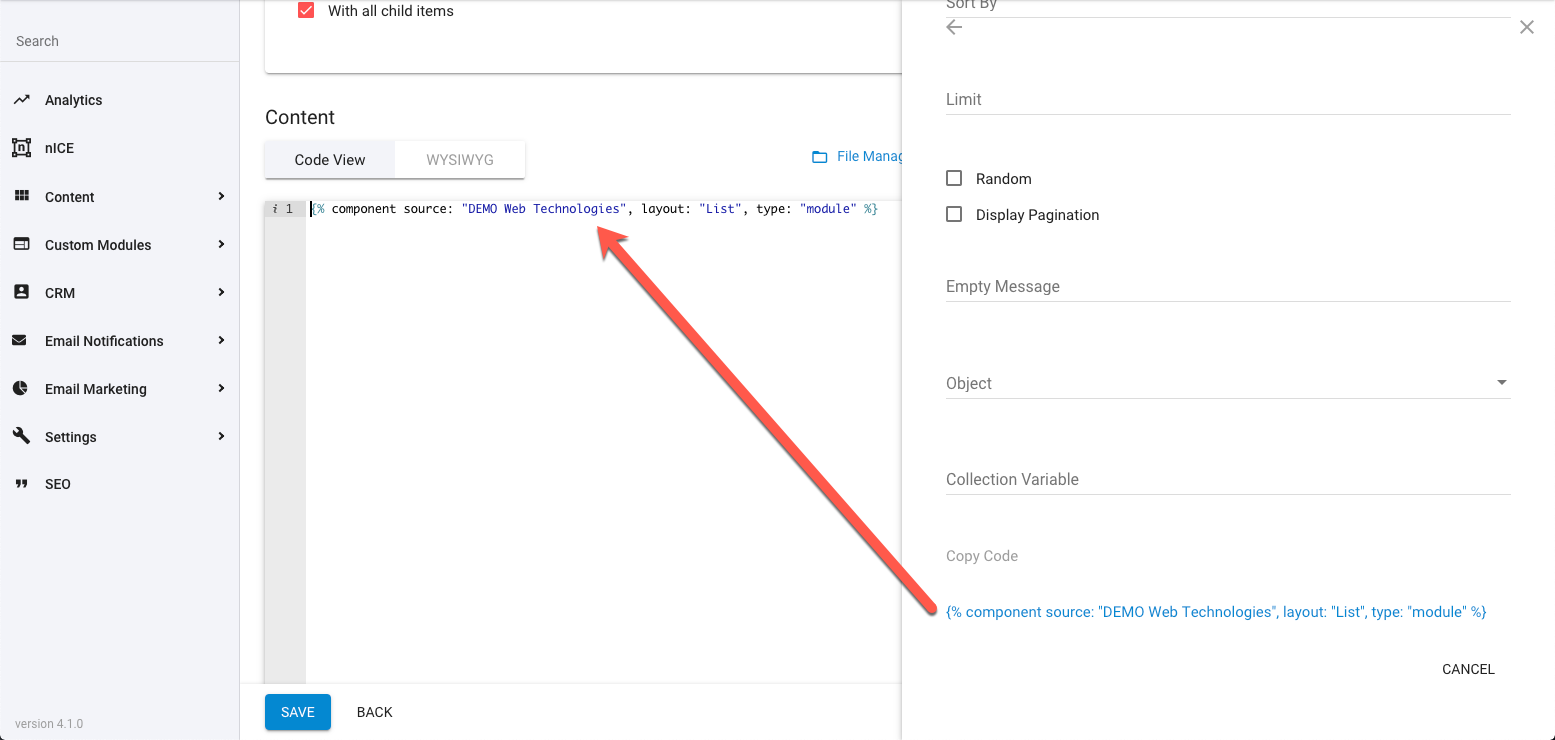
Using the Component Manager
Found at the top right of the content editor section, clicking the ‘ Components’ button will reveal a list of available modules and other system items.

Expanding the 'eCommerce' section, select 'Catalogs list' option to open the component configuration panel.
Follow the prompts to configure the way you'd like to retrieve Catalogs (such as; how to filter and sort items, how many to render, use of pagination, etc.) then click the blue link/s at the end to copy the constructed component code to your clipboard. Now you can paste this code into your page content or where otherwise required.
To learn more about these render options, view the 'Component Tag Advanced Customisation' documentation link/s below.

Component Tag Advanced Customisation
See here for more detailed documentation on manually configuring the Catalogs component tag.
See here for more detailed documentation on manually configuring the Products component tag.
Searching Catalog Items
Searching within Catalogs can be achieved with a search form and the module’s component tag configured with the isSearchResult parameter.
Simple keyword based searches can be set up as well as more advanced search forms with specific system and custom fields searchable along with range searches for date and price/number fields.
You can configure a Catalog search with two parts; the search form and the module’s component tag. More on these parts below:
Component Tag with ‘isSearchResult’
To render the search results to the page and/or a collection, you need to configure the module’s component tag with the isSearchResult parameter set to true (see the Catalog component documentation for technical details).
{% component type: "module", source: "Catalogs", layout: "List", isSearchResult: "true" %}
This will allow the component to reference search parameters in the resulting URL.
URL search parameters will override any corresponding parameters in the component. If no search parameters are present in the URL, isSearchResult will be ignored.
You may want to separate the search form from the component tag if you want a dedicated search results page, or where you have a search input in the header or footer of all pages as so searches could be made from any page.
This method also alleviates a side-effect of the isSearchResult configured component whereby it will output all indexed items by default if no search query has been specified (ie: when a user first navigates to a search page).
If you do want one single search page, with both search form and component and don’t want to initially list all results, another solution to this is to wrap the component tag in a Liquid condition which looks for the presence of the prop_KeyWords parameter in the URL, like so:
{% if request.request_url.params.prop_KeyWords %}
{% component type: "module", source: "Catalogs", layout: "List", isSearchResult: "true" %}
{% endif %}
Basic Search Form
A basic keyword based search form for Catalogs would be constructed like the following:
<form>
<input type="hidden" name="prop_ModuleId" value="1234">
<label>Keywords</label>
<input type="text" name="prop_KeyWords" maxlength="255" value="{{request.request_url.params.prop_KeyWords | strip_html}}">
<input type="submit" value="Search">
</form>
This form element includes a prop_KeyWords text input, prop_ModuleId hidden input, a submit button and no form action attribute.
The prop_ModuleId hidden input tells the search which module to search (replace ‘1234’ with the ID of your module).
The prop_KeyWords text input allows multiple keywords to be entered for searching.
The search logic combines multiple keywords with an AND operator, so items will be returned only if they include ALL keywords entered.
Currently, searching does not support any manual logic operators to be used in the keyword input field (such as; AND, OR, NOT...)
When the form is submitted, prop_ModuleId and prop_KeyWords, along with their values, will be passed as URL parameters for the isSearchResult configured component tag to interpret.
By default, the search form has no action attribute, so it will redirect to the current page with the URL parameter appended to the current page URL.
You can, instead, separate the search form from the ‘site_search’ component, having the module component on a separate page and sending the search query to that page instead of the current page.
To do this, you’d add the other page URL slug to the form element. So if the other page was “/search-results”, you’d adjust the form to include an action attribute as such:
<form action="/search-results">
Advanced Search Form
Building further on the basic form structure above, you can add Catalog specific fields to search their contents, either individually or combined with other fields and/or keyword queries.
The search logic combines all field queries with an AND operator, so items will be returned only if they include ALL the queries entered.
The fields (providing they are available to the module) that can be search upon include:
- Name
- URL (Slug)
- SKU Code
- Release Date
- Expiry Date
- Site Search Keywords
- Rating
- Description
- Any ‘Default Properties’ (eg: Categories, Tags, Author...)
- Any ‘Custom Properties’
- Module specific ‘System Properties’ (Price, Product Dimensions, Unit Type, Capacity...)
To add these fields to your search form, create an appropriate input with the name attribute configured like prop_PropertyName.
So, if you were adding a search field for a custom property called “Vehicle Colour”, the form input might look like this:
<input type="text" name="prop_VehicleColour">
Follow this same format for most other properties. Although you may like to change the input type to suit the type of data required.
For example, if our above “Vehicle Colour” property was actually a dropdown field with predefined colour values, you may choose to create a <select> element instead, like so:
<select name="prop_VehicleColour">
<option value="Red">Red</option>
<option value="Blue">Blue</option>
<option value="Green">Green</option>
</select>
After the search form has been submitted, you might also like to keep the search queries filled in the search form fields, for better usability. So to do this you can pull the query parameters out of the URL and into the input values, like so:
<input type="text" name="prop_VehicleColour" value="{{request.request_url.params.prop_VehicleColour | strip_html}}">
Search Within Number Ranges
For property types such as dates, prices, ratings and numbers, you can search with a to-from/min-max range by adding _Min or _Max to the property name.
So let’s say you want to search for items within a certain date range, based on their release/expiry dates.
<input type="datetime-local" name="prop_ReleaseDate_Min">
<input type="datetime-local" name="prop_ExpiryDate_Max">
And to populate these fields with the searched values:
<input type="datetime-local" name="prop_ReleaseDate_Min" value="{{request.request_url.params.prop_ReleaseDate_Min | date: "%Y-%m-%dT%H:%M" | strip_html}}">
<input type="datetime-local" name="prop_ExpiryDate_Max" value="{{request.request_url.params.prop_ExpiryDate_Max | date: "%Y-%m-%dT%H:%M" | strip_html}}">
Searching for a minimum release date will return all items with a release date newer (or the same as) the query date. And likewise searching for a maximum expiry date will return all items with an expiry date older (or the same as) the query date.
Programmatically Search (without a form)
There may be times when you require the search results for a module based on constructed data, other than that of a user’s input into a search form.
You can achieve this with the use of the searchScope parameter on the module’s component tag (see the Catalog component documentation for technical details).
This parameter allows a search on the module without search parameters needed in the URL. Instead, search parameters are added to the value of this parameter. Therefore, this parameter can be used to output module specific search results from hard-coded (or Liquid constructed) values without the use of a search form.
The search queries are similar to that used in the above form based search method, but use JSON syntax for their construction.
Below is an example of a constructed searchScope configured component tag, with min/max release date search, keywords and multiple tags query:
{% component type: "module", source: "Catalogs", layout: "List", searchScope: "{'prop_ReleaseDate_Min':'2018-07-01', 'prop_ReleaseDate_Max':'2018-07-31', 'prop_KeyWords':'Your Keywords', 'prop_ItemTags':['tag1','tag2']}" %}
The search logic combines all field queries with an AND operator, so items will be returned only if they include ALL the queries entered.
Related Articles
- Site Settings & Management
Domains
The Treepl CMS Domain settings allow you to control default domain, landing pages, domain authentication for system emails along with country and cultural settings like number and currency formatting. - Site Settings & Management
Payment Settings
Integrate various payment gateways, for multiple countries and currencies, into Treepl CMS for form payments, subscriptions and eCommerce workflows. - CRM
Orders
Orders store accounts of any payments made via the website and provide management for additional payments, invoices, order statuses, tracking info, the products purchased within the order and the details of the form submission used to take the order. - CRM
Advanced CRM Groups
Advanced CRM Groups allow you to extend the data fields within multiple areas of the CRM, either globally or on a per-record basis. - OpenAPI (Admin)
CRM Orders API
Retrieve and Update Order Items via the public API endpoint using "where" filtering. - OpenAPI (Admin)
CRM Order Lines API
Create, Retrieve, Update and Delete CRM Order Lines within an Order via the public API endpoint. - Liquid Objects & Usage
{{ order }} object
This liquid object will output the order details of a submitted payment. ... - OpenAPI (Admin)
CRM Order Assets API
Create CRM Order Assets, such as Discount Codes, Gift Vouchers, Shipping Options and Tax Codes via the public API endpoint. - OpenAPI (Admin)
CRM Order Payments API
Create, Retrieve, Update and Delete CRM Order Payments within an Order via the public API endpoint using "where" filtering. - OpenAPI (Admin)
CRM Order Statuses API
Retrieve CRM Order Statuses via the public API endpoint using "where" filtering. - OpenAPI (Admin)
Print API
Retrieve the print version of an Order asset via the public API endpoint by type. - Liquid Components
module (Catalogs)
This module component fetches data relating to eCommerce Catalogs and can be used to render Catalog structures and Products within them. - Liquid Components
module (Products)
This module component fetches data relating to eCommerce Products and can be used to render Product information. - Liquid Components
ecommerce_add_to_cart
This component renders an anchor element allowing the javascript function to add the item to the shopping cart. - Liquid Components
ecommerce_buy_now
This component renders an anchor element allowing the javascript function to add the item to the shopping cart and then proceeding directly to the shopping cart page. - Liquid Components
ecommerce_item_quantity
This component renders a form input element allowing a quantity to be set for when the source item is added to the shopping cart. - Liquid Components
item_attributes
This component fetches all attributes/options for a specified product. By default, each attribute group is rendered, with its options and any prices, according to their specified form inputs. - Liquid Components
related_items
This component fetches related items of a specific source item, such as a Product that has had Related Products assign to it. - Liquid Components
grouped_items
This component fetches grouped items of a specific source item, such as a Product that has been Grouped with other Products and allows the ability to navigate between grouped items. - Liquid Components
currencies
This component renders a form select element of all currency names, codes and symbols by default, and can also be used to output currency data to a Liquid collection. - OpenAPI (Admin)
Ecommerce Discount Codes API
Create, Retrieve, Update and Delete Ecommerce Discount Codes via the public API endpoint using "where" filtering. - OpenAPI (Admin)
Ecommerce Gift Vouchers API
Create, Retrieve, Update and Delete Ecommerce Gift Vouchers via the public API endpoint using "where" filtering. - Liquid Components
shopping_cart
This component fetches data relating to the shopping cart, such as any products added, order totals, tax, shipping, etc. - OpenAPI (Admin)
Ecommerce Shipping Options API
Create, Retrieve, Update and Delete Ecommerce Shipping Options via the public API endpoint as well as return external shipping providers and settings. - Liquid Components
shipping_options
This component renders a form select element of all shipping options configured on the site, and can also be used to output shipping option data to a Liquid collection. - Liquid Components
shippingProviderFields
This component provides a placeholder for populating additional Shipping Provider options to the user. - OpenAPI (Admin)
Ecommerce Taxes API
Create, Retrieve, Update and Delete Ecommerce Taxes via the public API endpoint using "where" filtering. - Liquid Components
tax_codes
This component renders a form select element of all tax codes configured on the site, and can also be used to output tax code data to a Liquid collection. - Liquid Components
payment_form_fields
This component is used to render payment fields, and payment related validation errors, within a form using the capabilities provided by your configured payment gateway. - Liquid Components
orders
This component fetches Orders from the CRM, either owned by the logged-in user or for all customer Orders. - eCommerce
Getting Started
To get started with the eCommerce module there are some overall settings to configure that provide eCommerce with further context in order to function appropriately for your situation. - eCommerce
Products
Products are one of the most powerful and flexible modules in Treepl CMS. Create customised product schemas with multiple price points, catalogs, inventory tracked attributes/variables, SEO optimisation and more. - eCommerce
Discount codes
Provide discount code functionality for your Treepl CMS shopping cart. Ideal for promotions, customer loyalty and conversions or to help move more stock. - eCommerce
Gift vouchers
Gift vouchers can be issued to your customers or purchased by them online via the shopping cart. - eCommerce
Taxes
Create any number of required tax codes specific to the shipping country selected in your Treepl CMS shopping cart. - Liquid Components
countries
This component renders a form select element of all country names and country codes by default, and can also be used to output country codes/names to a Liquid collection. - Liquid Components
domain_settings
This module component retrieves settings associated with the current domain, or optionally from another specified domain configured in the site instance. - eCommerce
Shipping Options
Treepl CMS provides the ability to configure both custom shipping options and integrated shipping providers based on a variety of conditions during the shopping cart stage. - eCommerce
Settings
These various eCommerce settings allow you to further control and customise the way your website functions, both in the admin and on the front-end, in terms of eCommerce functionality. - eCommerce
eCommerce Javascript
This is the provided javascript options for further controlling/customising the ecommerce javascript provided by the CMS. - Extensions
Abandoned Cart Recovery
With Abandoned Cart Recovery functionality, you can automatically send email reminders to customers who add products to their cart (while logged in) and leave without completing the order. - Extras
Migrating to Advanced Payment Flow
This article describes differences and possible required actions for migrating to the Advanced Payment Gateway flow.
External Resources
There are currently no external resources available.
Please let us know if you have any other contributions or know of any helpful resources you'd like to see added here.
Questions?
We are always happy to help with any questions you may have.
Visit the Treepl Forum for community support and to search previously asked questions or send us a message at support@treepl.co and we will consult you as soon as possible.