Shipping Options
Treepl CMS provides the ability to configure both custom shipping options and integrated shipping providers based on a variety of conditions during the shopping cart stage.
Managing Shipping Options
Found under ‘eCommerce’ > ‘Shipping Options’, here you’ll find a list of all shipping options configured for use on your website, including their base price and which currency/country they relate to.
Clicking the pencil icon () to the right of each item will allow editing of that shipping option. Clicking the trash can icon () will delete the shipping option.
To create a new shipping option, click the “ADD NEW SHIPPING OPTION” button above the item list.
Adding / Editing
When setting up a new shipping option you’ll be able to configure the details, and after saving, configure the rules around how/when this option is applicable to the user’s shopping cart.
Below are further details for the fields available.
Be sure to enable shipping for each product (on each product's settings page) where shipping is applicable.
DETAILS
UserDefined
Allows for custom settings to be applied to control how/when this shipping option is applied.
Australia Post
Integrated shipping provider. See below for more details.
FedEx
Integrated shipping provider. See below for more details.
UPS
Integrated shipping provider. See below for more details.
USPS
Integrated shipping provider. See below for more details.
Canada Post
Integrated shipping provider. See below for more details.
New Zealand Post
Integrated shipping provider. See below for more details.
Not Applicable
Setting the shipping tax to ‘Not Applicable’ instructs Treepl CMS to use no tax rates from the CMS in the calculation of shipping prices when ‘User Defined’ shipping options are applied.
When integrated shipping providers are used, the tax rate provided by the shipping integration provider, if available/applicable, will be used instead.
<YOUR TAX CODE/S>
The tax rate applicable for this shipping option (from your available Taxes currently configured for your site instance).
A per order value representing the starting/base price of the shipping option (further values as per below 'Settings' may be calculated along with this price).
When the Shipping Option ‘Type’ is set to any integrated shipping provider, this ‘Price’ field will be removed and the following fields will become available relating to the shipping provider services and credentials required.
See Shipping Integrations below for further details.
SETTINGS
Your products must have weight information configured for this limitation to be effective.
Your products must have width information configured for this limitation to be effective.
Your products must have height information configured for this limitation to be effective.
Your products must have depth information configured for this limitation to be effective.
This setting relates to logged in users only and will not affect users not logged in.
This setting works off the current domain country settings to determine the purchasing country.
Displaying Shipping Options
To display shipping options in your shopping cart, and to further display integrated shipping provider options (if in use), you will need to include a shipping form with some or all of the following components on your shopping cart system page (found under ‘Settings’ > ‘System Pages’ > ‘shopping_cart’):
- A Country selector.
- A Shipping Option selector (listing the shipping options you’ve created).
- A Taxes selector.
- The Shipping Provider Fields component (to show additional shipping options from the provider).
The default layout for this is as follows.
<form action="#" class="system_form">
{% assign destinationCountryCode = shoppingCartData.destinationCountry.code %}
{% if shoppingCartData.destinationCountry.code == "" or shoppingCartData.destinationCountry.code == null%}
{% assign destinationCountryCode = shoppingCartData.domainCountry.code %}
{% endif %}
{% component type:"countries", collectionVariable:"" %}
{% component type:"shipping_options", collectionVariable:"", filteredCountry:"{{destinationCountryCode}}" %}
{% component type:"tax_codes", collectionVariable:"", filteredCountry:"{{destinationCountryCode}}" %}
{% component type: "shippingProviderFields" %}
</form>
See the related articles below for further information about each component type.
Shipping Integrations
Australian Post
Details to come...
FedEx
Start by creating the FedEx account that suits your needs here (unless you already have an account).
You’ll then need to register for the developer Web Services here and follow the steps to move through to a ‘Production’ ready account and start the process to obtain a Production Key.
After filling in the required information you should be presented with your ‘Authentication Key’ and ‘Meter Number’ which will need to be entered into your Treepl CMS admin along with your FedEx ‘Account Number’ and a ‘Production Password’ which FedEx may email to you after following the steps above.
Also enter the Postal Code in your Treepl CMS admin for which deliveries will be sent from. This will likely need to match the details provided in your FedEx account setup.
UPS
Details to come...
USPS
Follow the steps outlined here for setting up your USPS Web Tools API Portal and to access their APIs.
After successful sign-up you should receive a User ID. Enter this into your Shipping Options in the Treepl CMS admin along with the Postal Code deliveries will be sent from. This will likely need to match the details provided during your USPS account/API setup.
You may also need to activate your User ID for use for “Production Server”, either via your Web Tools Portal or by contacting USPS support.
Canada Post
Go to https://www.canadapost.ca/cpotools/apps/drc/home (make sure you have a validated Canada Post Account).
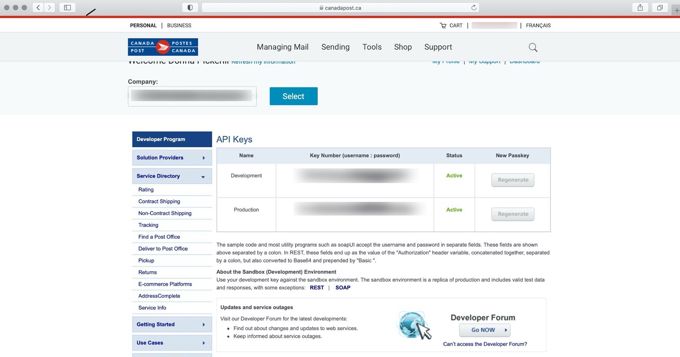
Once signed in, it should automatically list your Development and Production API keys. If you need to regenerate keys you can do it here too. If no API keys exist, you can create new ones.
- Copy your Customer # (located in the Company tab)
- Copy your API Username & API Password (depending on your website progress – development for Beta, and production for the final site). Username/Password are on the same line, so it goes username : password
'API Username' and 'API Password' fields should be filled not by the Canada Post account username and password but by API username and password that can be retrieved as described above. Further details can also be found in this Canada Post documentation: https://www.canadapost.ca/cpo/mc/business/productsservices/developers/services/gettingstarted.jsf?LOCALE=en

In the Treepl CMS setup, the 'Postal Code' option should match the postal code in your Canada Post Set Up. (Canada Post requires your postal code to have no space in it and all upper case. Eg: V3H2Y1)
New Zealand Post
Follow the steps outlined here for setting up your NZ Post business account, register for commercial access and request API access.
When setting up your API access you will need to enable the ‘ShippingOptions API’ for use with Treepl CMS.
Ensure you meet the ‘ShippingOptions API’ prerequisites noted for this API.
Collect your API/Client ID and API/Client Secret from the API setup and enter these into your Shipping Options in the Treepl CMS admin along with the City and Postal Code deliveries will be sent from. These will likely need to match the details provided in your NZ Post account/API setup.
Related Articles
- Site Settings & Management
Domains
The Treepl CMS Domain settings allow you to control default domain, landing pages, domain authentication for system emails along with country and cultural settings like number and currency formatting. - Site Settings & Management
Payment Settings
Integrate various payment gateways, for multiple countries and currencies, into Treepl CMS for form payments, subscriptions and eCommerce workflows. - CRM
Orders
Orders store accounts of any payments made via the website and provide management for additional payments, invoices, order statuses, tracking info, the products purchased within the order and the details of the form submission used to take the order. - CRM
Advanced CRM Groups
Advanced CRM Groups allow you to extend the data fields within multiple areas of the CRM, either globally or on a per-record basis. - OpenAPI (Admin)
CRM Orders API
Retrieve and Update Order Items via the public API endpoint using "where" filtering. - OpenAPI (Admin)
CRM Order Lines API
Create, Retrieve, Update and Delete CRM Order Lines within an Order via the public API endpoint. - Liquid Objects & Usage
{{ order }} object
This liquid object will output the order details of a submitted payment. ... - OpenAPI (Admin)
CRM Order Assets API
Create CRM Order Assets, such as Discount Codes, Gift Vouchers, Shipping Options and Tax Codes via the public API endpoint. - OpenAPI (Admin)
CRM Order Payments API
Create, Retrieve, Update and Delete CRM Order Payments within an Order via the public API endpoint using "where" filtering. - OpenAPI (Admin)
CRM Order Statuses API
Retrieve CRM Order Statuses via the public API endpoint using "where" filtering. - OpenAPI (Admin)
Print API
Retrieve the print version of an Order asset via the public API endpoint by type. - Liquid Components
module (Catalogs)
This module component fetches data relating to eCommerce Catalogs and can be used to render Catalog structures and Products within them. - Liquid Components
module (Products)
This module component fetches data relating to eCommerce Products and can be used to render Product information. - Liquid Components
ecommerce_add_to_cart
This component renders an anchor element allowing the javascript function to add the item to the shopping cart. - Liquid Components
ecommerce_buy_now
This component renders an anchor element allowing the javascript function to add the item to the shopping cart and then proceeding directly to the shopping cart page. - Liquid Components
ecommerce_item_quantity
This component renders a form input element allowing a quantity to be set for when the source item is added to the shopping cart. - Liquid Components
item_attributes
This component fetches all attributes/options for a specified product. By default, each attribute group is rendered, with its options and any prices, according to their specified form inputs. - Liquid Components
related_items
This component fetches related items of a specific source item, such as a Product that has had Related Products assign to it. - Liquid Components
grouped_items
This component fetches grouped items of a specific source item, such as a Product that has been Grouped with other Products and allows the ability to navigate between grouped items. - Liquid Components
currencies
This component renders a form select element of all currency names, codes and symbols by default, and can also be used to output currency data to a Liquid collection. - OpenAPI (Admin)
Ecommerce Discount Codes API
Create, Retrieve, Update and Delete Ecommerce Discount Codes via the public API endpoint using "where" filtering. - OpenAPI (Admin)
Ecommerce Gift Vouchers API
Create, Retrieve, Update and Delete Ecommerce Gift Vouchers via the public API endpoint using "where" filtering. - Liquid Components
shopping_cart
This component fetches data relating to the shopping cart, such as any products added, order totals, tax, shipping, etc. - OpenAPI (Admin)
Ecommerce Shipping Options API
Create, Retrieve, Update and Delete Ecommerce Shipping Options via the public API endpoint as well as return external shipping providers and settings. - Liquid Components
shipping_options
This component renders a form select element of all shipping options configured on the site, and can also be used to output shipping option data to a Liquid collection. - Liquid Components
shippingProviderFields
This component provides a placeholder for populating additional Shipping Provider options to the user. - OpenAPI (Admin)
Ecommerce Taxes API
Create, Retrieve, Update and Delete Ecommerce Taxes via the public API endpoint using "where" filtering. - Liquid Components
tax_codes
This component renders a form select element of all tax codes configured on the site, and can also be used to output tax code data to a Liquid collection. - Liquid Components
payment_form_fields
This component is used to render payment fields, and payment related validation errors, within a form using the capabilities provided by your configured payment gateway. - Liquid Components
orders
This component fetches Orders from the CRM, either owned by the logged-in user or for all customer Orders. - eCommerce
Getting Started
To get started with the eCommerce module there are some overall settings to configure that provide eCommerce with further context in order to function appropriately for your situation. - eCommerce
Products
Products are one of the most powerful and flexible modules in Treepl CMS. Create customised product schemas with multiple price points, catalogs, inventory tracked attributes/variables, SEO optimisation and more. - eCommerce
Catalogs
When organising any eCommerce store, Catalogs are crucial to your Products structure and browserbility. Easily create and customise unlimited product catalogs for your online store. - eCommerce
Discount codes
Provide discount code functionality for your Treepl CMS shopping cart. Ideal for promotions, customer loyalty and conversions or to help move more stock. - eCommerce
Gift vouchers
Gift vouchers can be issued to your customers or purchased by them online via the shopping cart. - eCommerce
Taxes
Create any number of required tax codes specific to the shipping country selected in your Treepl CMS shopping cart. - Liquid Components
countries
This component renders a form select element of all country names and country codes by default, and can also be used to output country codes/names to a Liquid collection. - Liquid Components
domain_settings
This module component retrieves settings associated with the current domain, or optionally from another specified domain configured in the site instance. - eCommerce
Settings
These various eCommerce settings allow you to further control and customise the way your website functions, both in the admin and on the front-end, in terms of eCommerce functionality. - eCommerce
eCommerce Javascript
This is the provided javascript options for further controlling/customising the ecommerce javascript provided by the CMS. - Extensions
Abandoned Cart Recovery
With Abandoned Cart Recovery functionality, you can automatically send email reminders to customers who add products to their cart (while logged in) and leave without completing the order. - Extras
Migrating to Advanced Payment Flow
This article describes differences and possible required actions for migrating to the Advanced Payment Gateway flow.
External Resources
There are currently no external resources available.
Please let us know if you have any other contributions or know of any helpful resources you'd like to see added here.
Questions?
We are always happy to help with any questions you may have.
Visit the Treepl Forum for community support and to search previously asked questions or send us a message at support@treepl.co and we will consult you as soon as possible.