Miscellaneous Settings
These various site-wide settings allow you to further control and customise the way your website functions, both in the admin and on the front-end.
Access CMS controls for things like admin interface behaviours, reCAPTCHA threshold, CSS and Javascript asset control, upload folders, and GDPR settings.
Admin Panel Settings
reCAPTCHA Settings
See the external resources section for more information on reCAPTCHA V3.
This setting allows you to choose either reCAPTCHA v2 or reCAPTCHA v3 to be used on all system forms, which include:
- login form
- restore password request form
- reset password form (on ’reset-password’ system page)
- Update account form
The selected reCAPTCHA version will affect both the way the form's HTML is generated from the Component Manager and how the reCAPTCHA validation for the submit action functions.
Be sure to update the form code for all these form locations you have in use if adjusting this setting.
Enter the site key generated after registering your v2 reCAPTCHA domain with Google.
Enter the secret key generated after registering your v2 reCAPTCHA domain with Google.
Enter the site key generated after registering your v3 reCAPTCHA domain with Google.
Enter the secret key generated after registering your v3 reCAPTCHA domain with Google.
Set Up Custom reCAPTCHA Key
Treepl CMS allows you to add a custom Google reCAPTCHA key for any of your sites and this provides additional statistics and settings for your reCAPTCHA at an individual site level. This can be helpful for gaining better insights into the spam threats occurring on an individual site so you can make more informed decisions on combatting such spam.
Adding a custom reCAPTCHA key can also resolve issues where your site uses an unsupported domain extension for the default reCAPTCHA key provided by Treepl CMS.
This guide will help you configure your own Google reCAPTCHA key on your Treepl CMS site so that it works with all your site forms.
Requirements
In order to configure the integration you, or your client, will need to have:
- A website instance on Treepl CMS
- A Google Account
- A Google reCAPTCHA Site Key and Secret Key
Creating Your Google reCAPTCHA Keys
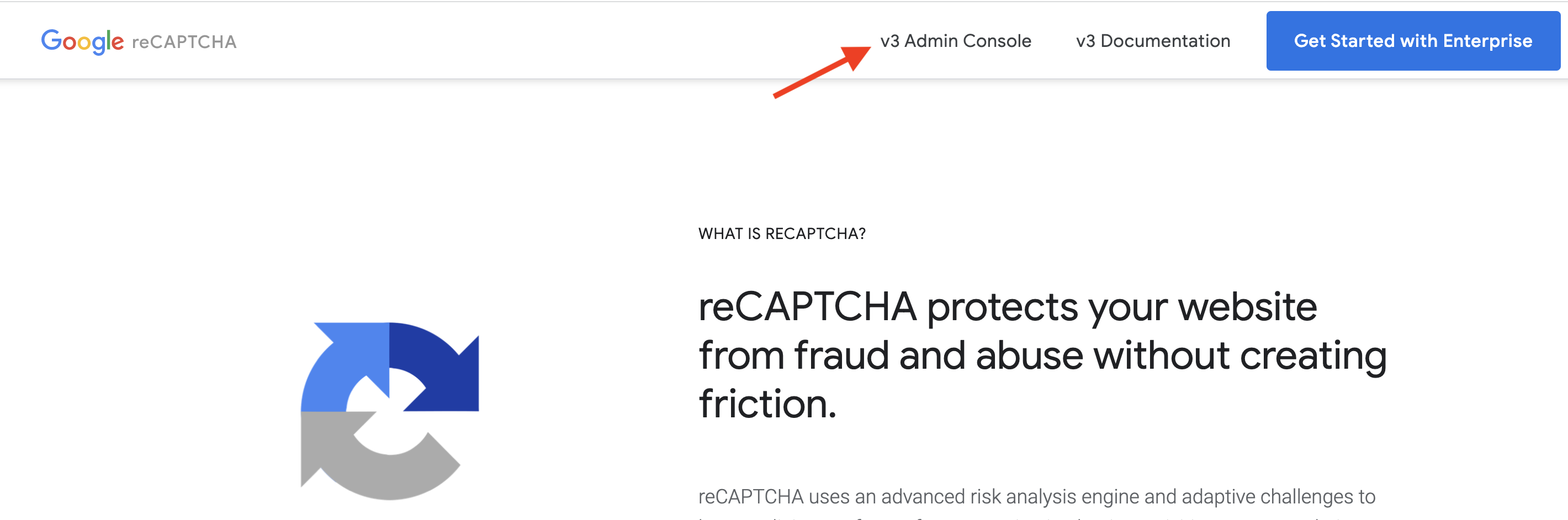
To create your Google reCAPTCHA keys visit https://www.google.com/reCAPTCHA
Click on “v3 Admin Console” at the top of the page.
(You will need to login into your google account to register Google reCAPTCHA. If you don’t have an account you will need to create one. Just follow the onscreen steps.)

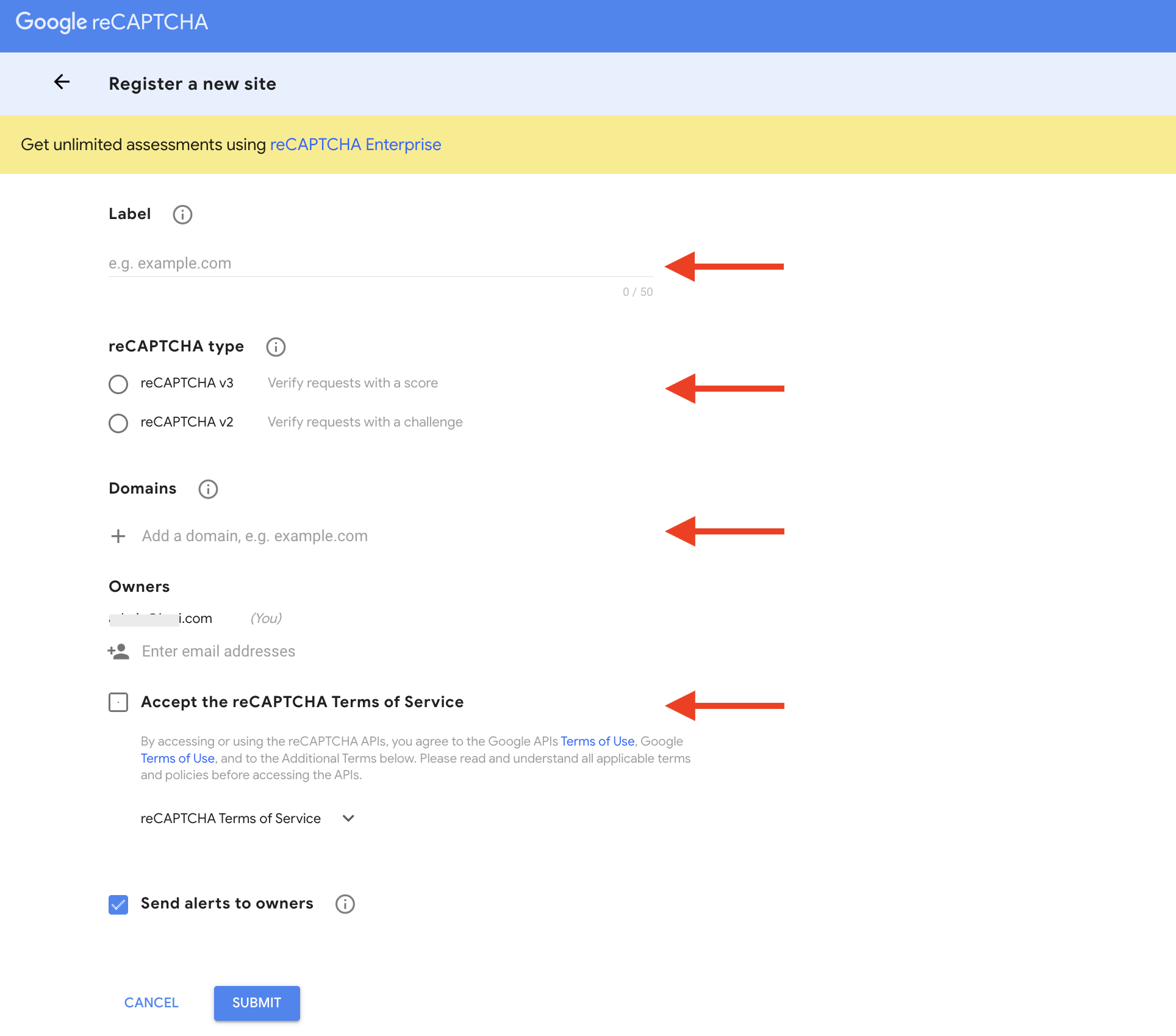
Register a new site for Google reCAPTCHA
If you have no other reCAPTCHA registrations in your account, you’ll immediately see the set-up screen for a new registration.
If you already have other registrations, click the plus icon towards the top right of the page to start a new registration.
Under “Label” enter a description (which is for your reference only).
Select reCAPTCHA v3 or v2 from the reCAPTCHA type option.
- The reCAPTCHA v3 verifies the requests with a spam threshold score.
- The reCAPTCHA v2 validates the requests with a challenge and offers three methods to process the validation. (If selecting reCAPTCHA V2 select “I’m not a robot” Checkbox.)
Enter your site’s domain name(s).
Enter domain name only, ie: “mydomain.com”, all subdomains are automatically included.
Add any additional owners if required, accept the terms and submit the registration.

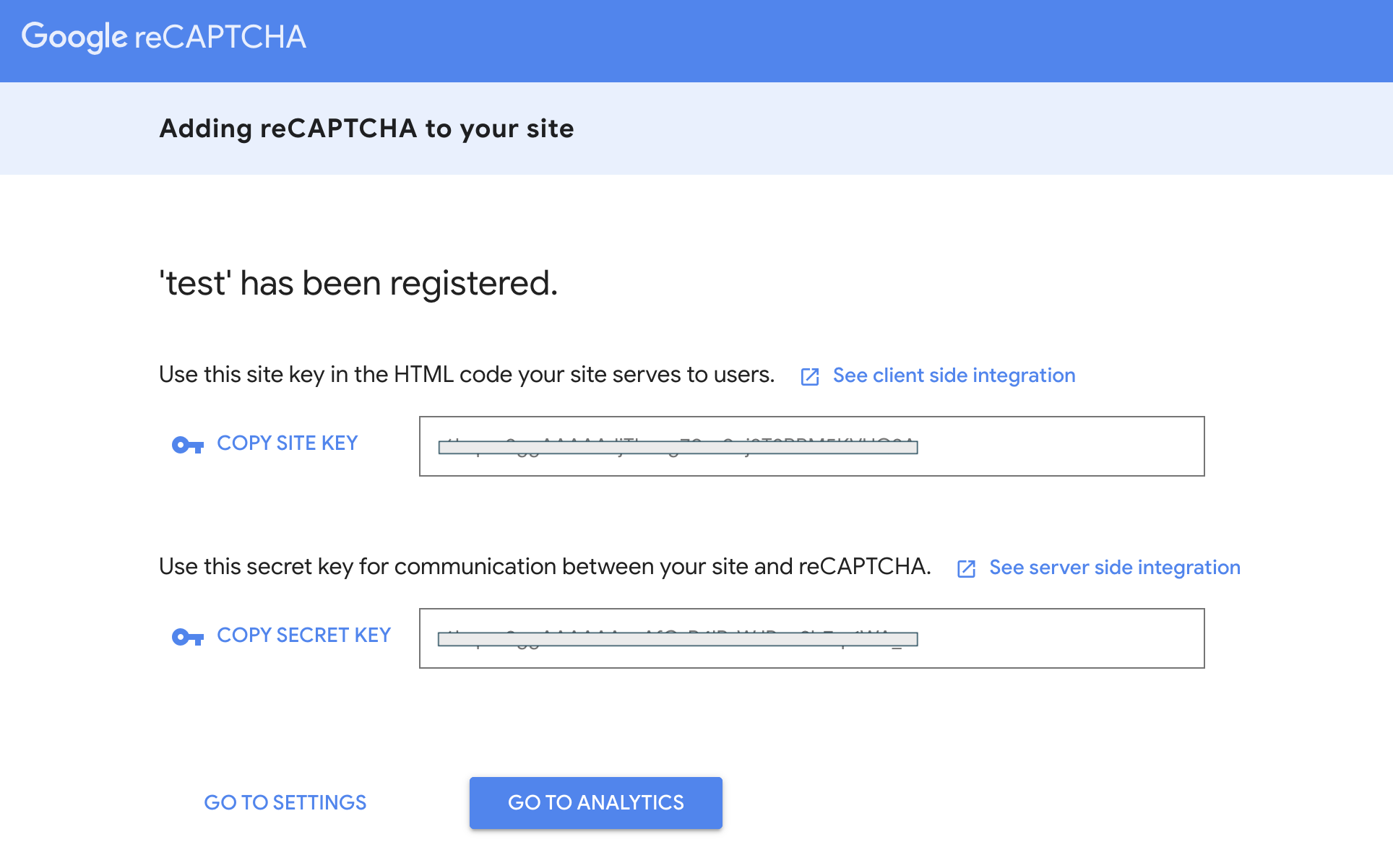
Get your Google reCAPTCHA Site Key and Secret Key
From the confirmation screen, copy your Site Key and Secret Key somewhere you’ll have access to them in the next step, or leave the Google reCAPTCHA tab open so you can refer back to it below.

Set up reCAPTCHA in Treepl CMS
Go to your Treepl CMS website admin (corresponding to the domain you registered the reCAPTCHA keys for), then ‘Settings’ > ‘Misc’ and down to the “reCAPTCHA Settings” and add the relevant keys from the previous step.
You don’t need both versions v2 and v3, only the version you are using on your site.
Update Form Code
Sites generated from version 6.6 or higher should not require any changes to existing forms as newly created forms will now use the Liquid tag {{this.recaptcha_sitekey}} or {{request.system_recaptcha_sitekey}} to populate the appropriate key.
Older sites, or sites duplicated from older trial sites, will likely require all forms to be updated with the new reCAPTCHA code.
This includes both forms you’ve created and system forms (such as; request reset password forms, reset password forms, login/out forms, etc.)
Updating the form code can be done either by resetting the form layout, inserting just the reCAPTCHA form field in the form builder layout, or replacing the default, hard-coded reCAPTCHA key with one of the Liquid tags above.
For example, for v2 reCAPTCHA:
<div class="g-recaptcha" data-sitekey="{{this.recaptcha_sitekey}}"></div>
For reCAPTCHA v3:
<script>
'use strict';grecaptcha.ready(function(){function e(a){grecaptcha.execute("{{this.recaptcha_sitekey}}",{action:'general_form_{{this.Alias | replace: "-","_"}}'}).then(function(b){document.querySelector(".g-recaptcha-response-v3-{{this.Alias}}").value=b;a&&a()})}window.customFormSubmit=new Event("customFormSubmit");let a=document.querySelector(".g-recaptcha-response-v3-{{this.Alias}}").closest("form");if(null!=a){let d=!0,b=0,c=document.getElementById("paymentFields_"+a.getAttribute("name"));a.onsubmit = function(f){f.preventDefault(); if (!a.classList.contains("form-validation-error")){if(d)return b++,d=!1,a.CMS_CustomSubmit=new Event("CMS_CustomSubmit",{cancelable:!0}),e(function(){c?"true"===c.dataset.paymentEnabled?(a.dispatchEvent(window.customFormSubmit),b=0,d=!0):a.dispatchEvent(window.customFormSubmit):(a.CMS_CustomSubmit.data={form:a},a.dispatchEvent(a.CMS_CustomSubmit))}),!1;0<b&&b++;if(1<b)return alert("Form submission is in progress."),!1}};c||a.addEventListener("CMS_CustomSubmit",function(c){ c.defaultPrevented ? (b = 0, d = !0) : a.submit()})}else e()});
</script>
<input type="hidden" class="g-recaptcha-response-v3-{{this.Alias}}" name="g-recaptcha-response-v3">
If you are updating the site's reCAPTCHA implementaion from v2 to v3, see this article for further instructions.
CMS Assets Management
When certain CMS features are initiated on a page load, additional assets may be required to allow proper functionality and/or display and these will be automatically injected into the page. However, for custom solutions, you may want to override these assets with your own and so the ability is provided here to disable them on a global level.
NOTE: These assets can also be controlled on a per template basis for more fine-grain control.
CRM Settings
Turning off the verification flow could result in fake account sign-ups and/or account abuse. Be sure to assess if this reduction in security is suitable for your secure zone implementation.
GDPR Settings
Related Articles
- Content Modules
Content Templates
Content Templates are the framework of your HTML document when rendering Pages and module items,... - Site Settings & Management
Domains
The Treepl CMS Domain settings allow you to control default domain, landing pages, domain authentication for system emails along with country and cultural settings like number and currency formatting. - Site Settings & Management
Site Globals
Site Globals, under ‘Settings’, is where you can set up customised data points for your... - Site Settings & Management
System Pages
System Pages, under 'Settings', is where you’ll find all those pages required by certain system... - Site Settings & Management
Payment Settings
Integrate various payment gateways, for multiple countries and currencies, into Treepl CMS for form payments, subscriptions and eCommerce workflows. - Site Settings & Management
Admin Users
Admin Users, found under ‘Settings’, is where you can control administrator access to your website management and content. - Site Settings & Management
Admin User Roles
Admin User Roles provide fine-grain control over permissions for users granted with admin access. - Site Settings & Management
Admin Menu Configurator
Customise the way admin users find and access site content and settings by configuring the admin menu with your own structure, labels, icons and links. - Site Settings & Management
URL Redirects
URL Redirects, found under ‘Settings’, enable you to set up 301 permanent redirects from a prior, or constructed, URL to another URL (within your domain/s). - Site Settings & Management
Sitemap.xml / Robots.txt
The Sitemap feature allows you to manage the sitemap.xml content, which lists your site’s important pages/items, their priority and last modified date, in XML format, for SEO and site indexing purposes. - Site Settings & Management
SEO
Configuring these settings will help search engines and accessibility systems better understand the context of your website. - Site Settings & Management
Frontend API Restrictions
Enable access to various frontend API endpoints and individually configure user permissions and access rules. - Treepl Portal
Trial Sites
Trial Sites are your Treepl CMS development environments for starting new site projects, before you publish to a custom domain name. - Treepl Portal
Live Sites
Live sites are your published Treepl CMS instances that have been activated, have commenced a billing subscription and/or have a custom domain name assigned to them. - About Treepl CMS
File System
Most of the content management related assets and files used in Treepl CMS are accessible in the file system either via the admin File Manager or via FTP. - About Treepl CMS
Trial Sites vs Live Sites
Site Performance & Resources Currently, there are no differences in performance or resources limits between... - OpenAPI (Admin)
Site Globals API
Create, Retrieve, Update and Delete Site Global Groups and their Properties via the public API endpoint using "where" filtering. - OpenAPI (Admin)
Categories API
Create, Retrieve, Update and Delete Categories via the public API endpoint using "where" filtering. - eCommerce
Settings
These various eCommerce settings allow you to further control and customise the way your website functions, both in the admin and on the front-end, in terms of eCommerce functionality. - Site Settings & Management
Empty Cache
Clear the server-side cache for generated ‘ImageProcessor’ images throughout the site. - Site Settings & Management
FTP access
Treepl CMS allows you to access site files through secure SFTP. In this article you will learn how to connect to your Treepl website via SFTP as a reseller and/or admin user, as well as learn about Treepl's file structure. - Website Templates
*Bikes - Website Templates
*Clothing Store - Website Templates
Coffee - Website Templates
*Coworking - Website Templates
Digital Agency - Extensions
Direct Billing
Allow your customer to pay Treepl CMS directly for their site plan from the admin, as well as activating the site and assign their primary domain name (if the site is still in Trial Site mode). - Website Templates
Furniture - Extensions
Granular White-labeling
An addition to the regular white-labeling feature, this extension provides branding controls on an individual site, allowing you to customise a site’s brand logo and login screen separately to your overall white-labeling settings. - Website Templates
*Hair Salon - Extensions
Import/Export of Modules
Quickly and easily replicate (or back-up) a complete Custom Module configuration via import/export, including; Settings, Properties, Layouts and Table setup. - Website Templates
Max - Extensions
Website Backup
Website Backup allows you to create and restore full site backups, including the site database, FTP files and admin configurations, from manual backups as well as a custom automatic schedule.
External Resources
Please let us know if you have any other contributions or know of any helpful resources you'd like to see added here.
Questions?
We are always happy to help with any questions you may have.
Visit the Treepl Forum for community support and to search previously asked questions or send us a message at support@treepl.co and we will consult you as soon as possible.