Payment Settings
Integrate various payment gateways, for multiple countries and currencies, into Treepl CMS for form payments, subscriptions and eCommerce workflows.
Gateway
Here you can view the payment gateways currently configured for your supported countries, access their settings and set up new payment gateway integrations.
You can configure one payment gateway (plus “Pay with PayPal”) for each ‘Currency/Country’ your website supports.
See Site Domain Setting for configuring multiple country domains and/or currencies.
The ‘Currency/Country’ you assign here for the payment gateway will determine when this gateway is used for the site user (based on the domain they are visiting your site on).
Below are further details and setup instructions for each supported payment gateway.
Supported Gateways
OVERVIEW
SETUP
Stripe
Log into your Payment Gateway account to gather the credentials required (as displayed in the Treepl CMS admin) in order to set up the gateway integration.
You may need to check the gateway provider’s help documentation or contact their support agents to determine this information.
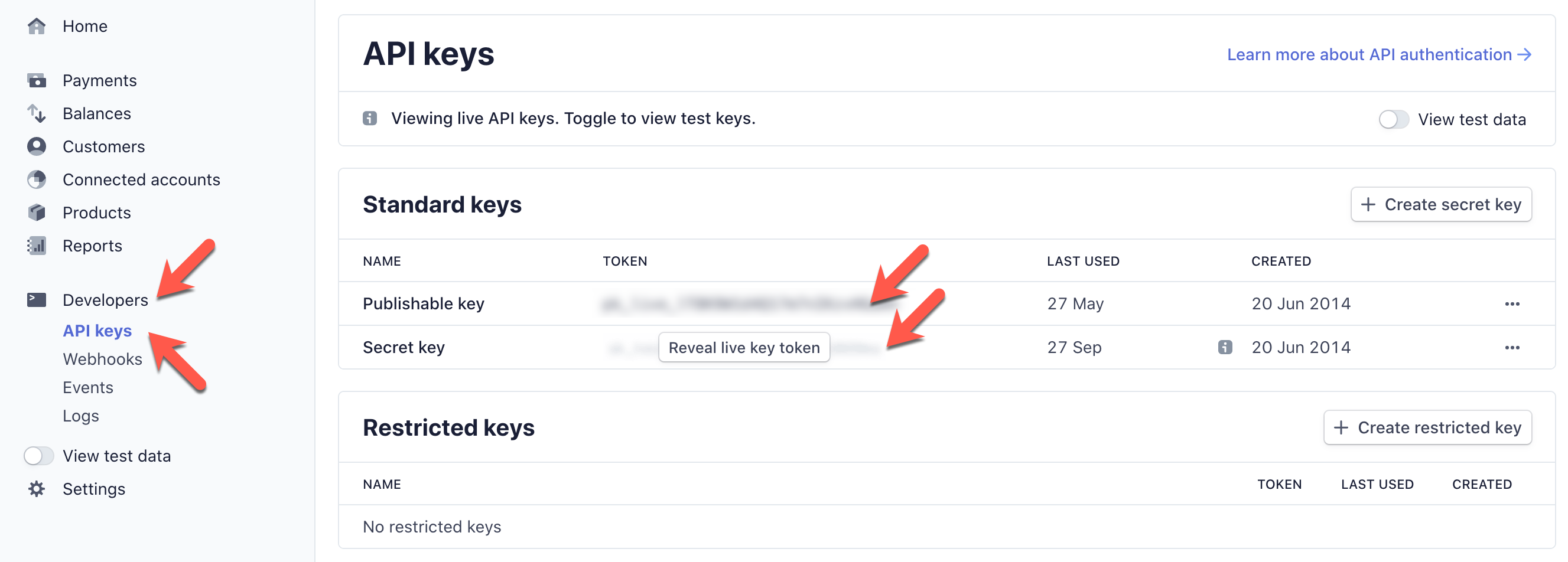
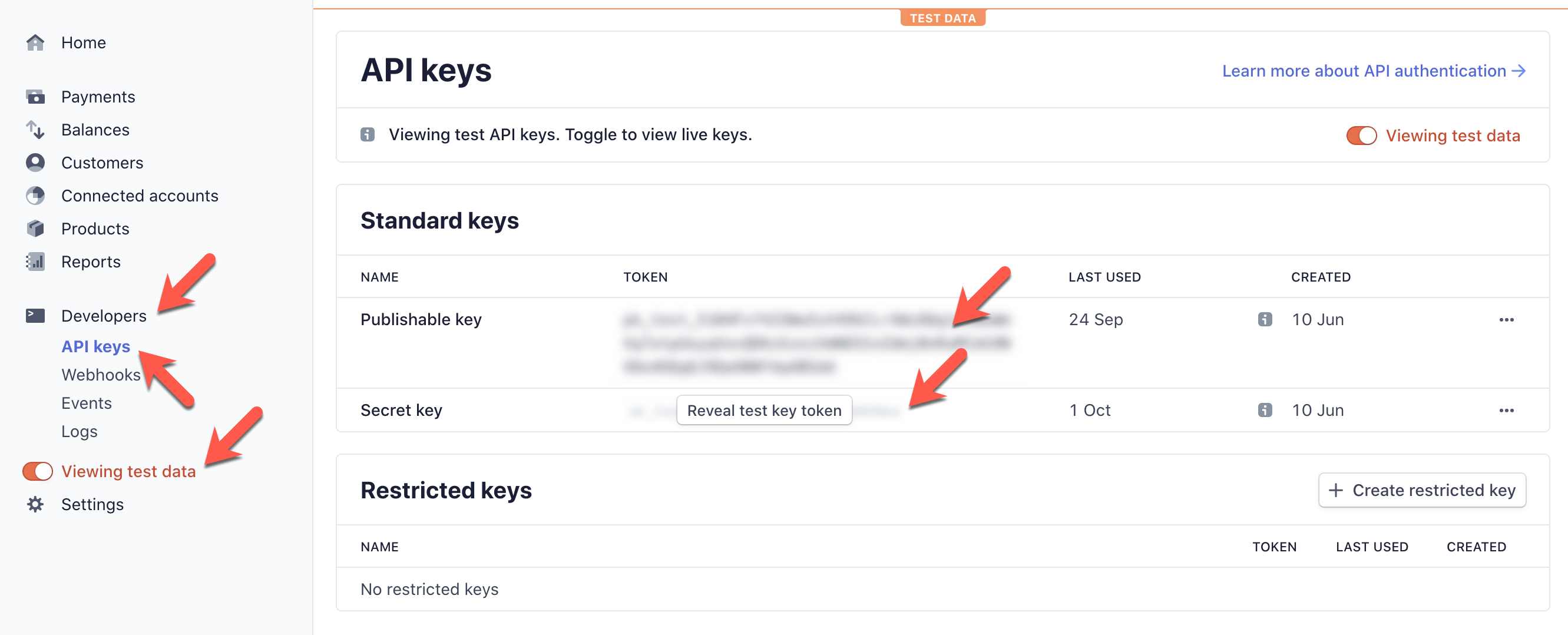
At time of writing this documentation, the gateway's API credentials could be retrieved from your Stripe account "Dashboard" under 'Developers' > 'API keys' and the below screenshots show the corresponding credentials.
Live Endpoints

Test Endpoints

SETTINGS
With this option enabled, the customer's card payment, at time of form submission, is authorised only and the funds will be captured later, after a second step has been completed - such as processing the payment from the Order details pages in the Treepl CMS admin once the purchase has been delivered, for example.
In this scenario, the Order and any email notifications are generated as normal, however the amount and Order status is set to “Pending”. Once the payment has been processed successfully the status is set to “Success”.
If the payment fails, is canceled via the admin, or is not processed within the 7 days hold period, the order status will be set to “Canceled”.
Orders with failed payments can be amended by adding manual “cash” payments against them via the Order detail page, or by initiating the Deferred Payment workflow.
If the order consists of only digital/downloadable products then this Two-step payment flow will be ignored and the default, Instant payment flow will be used.
APPEARANCE
These styling/layout options provide a way of customising this gateway's interface elements to better suit your site's design.
true since you are typically already collecting a full billing address or postal code in the payment form. However, if not, deselect this checkbox to have the payment provider collect the postal code (which may be required).Default or Solid.eWay
Currently, eWay's Rapid API implementation does not allow recurring payment methods.
Log into your Payment Gateway account to gather the credentials required (as displayed in the Treepl CMS admin) in order to set up the gateway integration.
You may need to check the gateway provider’s help documentation or contact their support agents to determine this information.
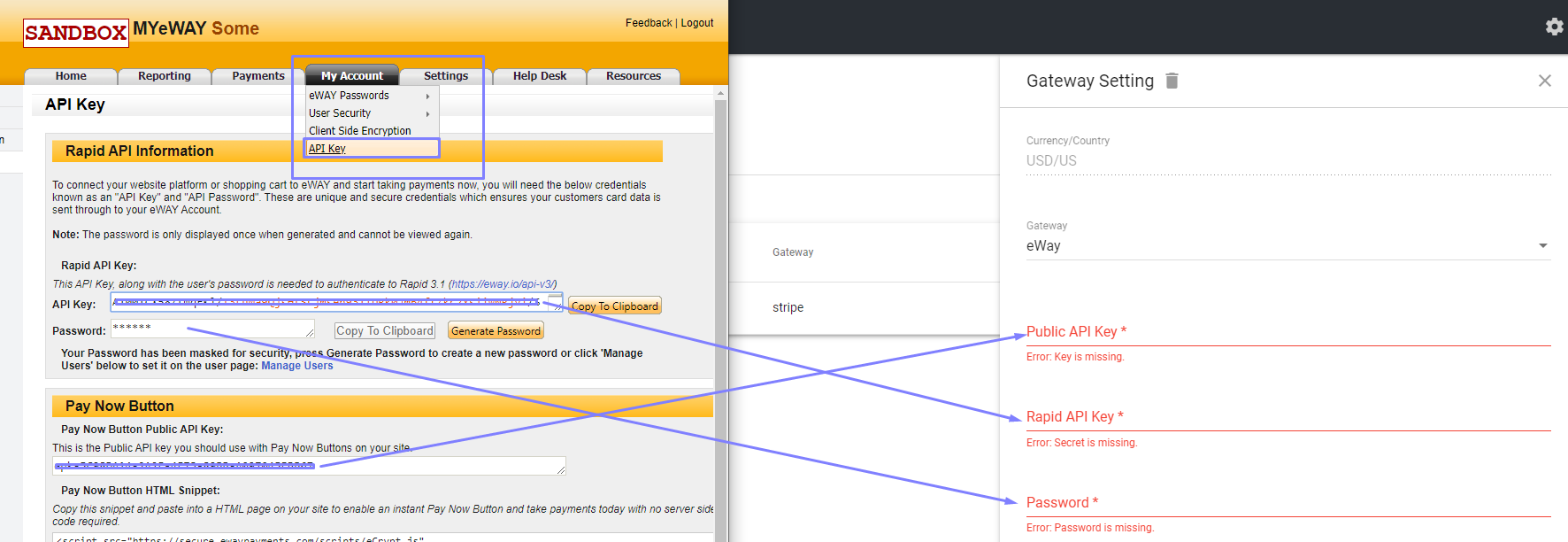
At time of writing this documentation, the gateway's API credentials could be retrieved from your "MYeWAY Business Centre" account under 'My Account' > 'API Key' and the below screenshot shows the corresponding credentials.
eWay’s sandbox test environment is a completely separate account that you’ll need to sign up to as a developer, using a different email address to that assigned to any live eWay account. More information can be found in the eWay help articles for Sandbox accounts here.

SETTINGS
Production
Instructs the gateway to use the live production interface for accepting real transactions. Typically used for live sites ready for accepting real-world payments.
Sandbox
Instructs the gateway to use the test/sandbox interface for accepting test transactions. Typically used for trial sites or when setting up/testing a payment flow.
APPEARANCE
These styling/layout options provide a way of customising this gateway's interface elements to better suit your site's design.
Bambora EU
Log into your Payment Gateway account to gather the credentials required (as displayed in the Treepl CMS admin) in order to set up the gateway integration.
You may need to check the gateway provider’s help documentation or contact their support agents to determine this information.
At time of writing this documentation, the gateway's API credentials could be retrieved by following the instructions here https://developer.bambora.com/europe/checkout/getting-started/access-api.
SETTINGS
With this option enabled, the customer's card payment, at time of form submission, is authorised only and the funds will be captured later, after a second step has been completed - such as processing the payment from the Order details pages in the Treepl CMS admin once the purchase has been delivered, for example.
In this scenario, the Order and any email notifications are generated as normal, however the amount and Order status is set to “Pending”. Once the payment has been processed successfully the status is set to “Success”.
If the payment fails, is canceled via the admin, or is not processed within the 7 days hold period, the order status will be set to “Canceled”.
Orders with failed payments can be amended by adding manual “cash” payments against them via the Order detail page, or by initiating the Deferred Payment workflow.
If the order consists of only digital/downloadable products then this Two-step payment flow will be ignored and the default, Instant payment flow will be used.
APPEARANCE
There are currently no styling options available for this gateway's input fields.
Authorize.Net
Log into your Payment Gateway account to gather the credentials required (as displayed in the Treepl CMS admin) in order to set up the gateway integration.
You may need to check the gateway provider’s help documentation or contact their support agents to determine this information.
At time of writing this documentation, the gateway's API credentials could be setup here https://developer.authorize.net/hello_world/sandbox.html.
Authorize.Net requires the customer's first and last name be submitted with payment requests. So if First and Last Name system fields are not present in your payment form an error may be presented and the payment may not be processed.
SETTINGS
Production
Instructs the gateway to use the live production interface for accepting real transactions. Typically used for live sites ready for accepting real-world payments.
Sandbox
Instructs the gateway to use the test/sandbox interface for accepting test transactions. Typically used for trial sites or when setting up/testing a payment flow.
*Potential issue for recurring subscriptions: Authorize.Net does not charge the customer’s card immediately, but rather on the next day at 2:00am (PST) Authorize.Net documentation.
Since secure zone access is based on successful payment, the user may not be granted access until a day later.
These are two options relating to this delayed payment issue.
Give access once payment received only
Leave the delayed payment process in place and wait for the customer to be assigned to the secure zone if a successful payment is made. (Subsequent recurring cycles will be charged without this delay)
Give one-day access before payment received
Apply a one-day subscription, allowing the customer to login initially.
If the charge is later successful then the subscription will be extended for the desired number of days.
APPEARANCE
There are currently no styling options available for this gateway's input fields.
PayPal
Log into your Payment Gateway account to gather the credentials required (as displayed in the Treepl CMS admin) in order to set up the gateway integration.
You may need to check the gateway provider’s help documentation or contact their support agents to determine this information.
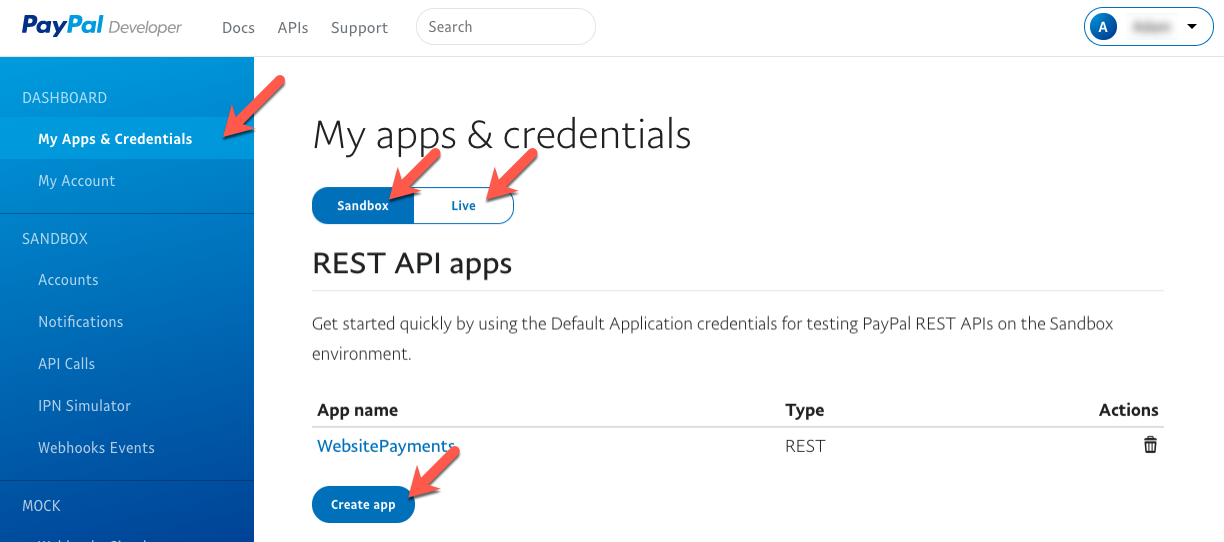
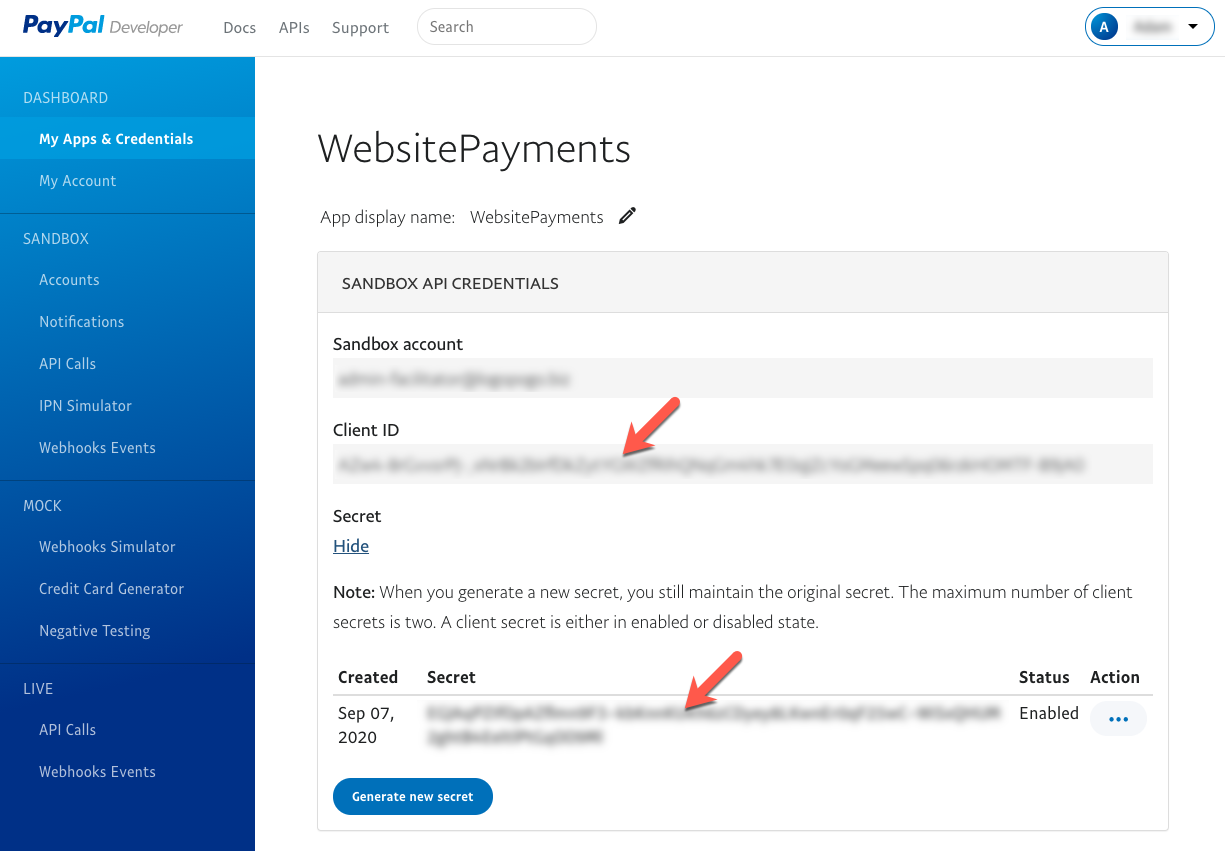
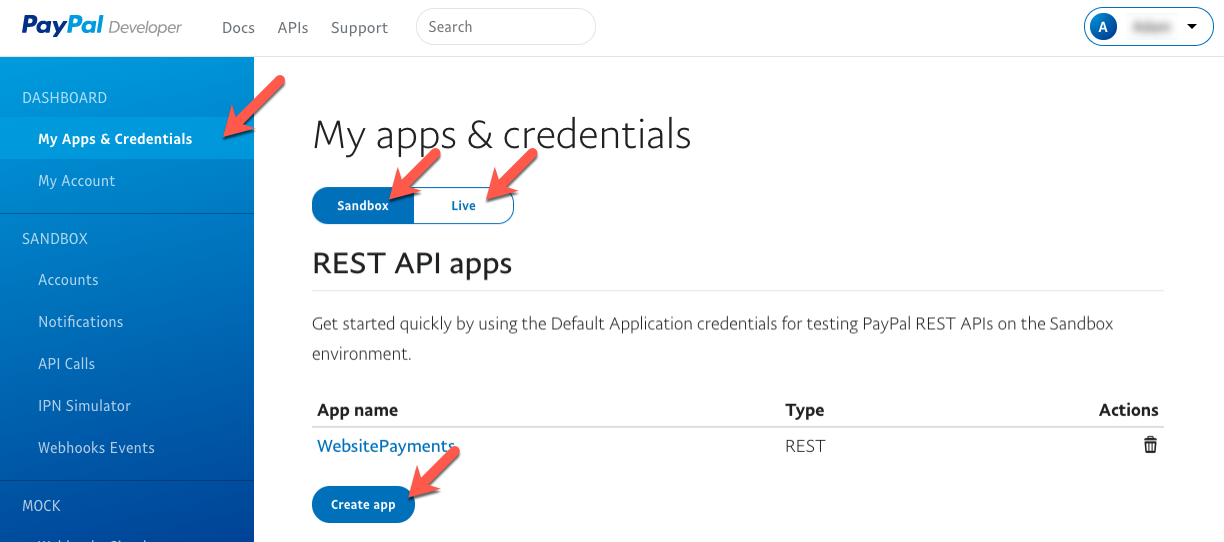
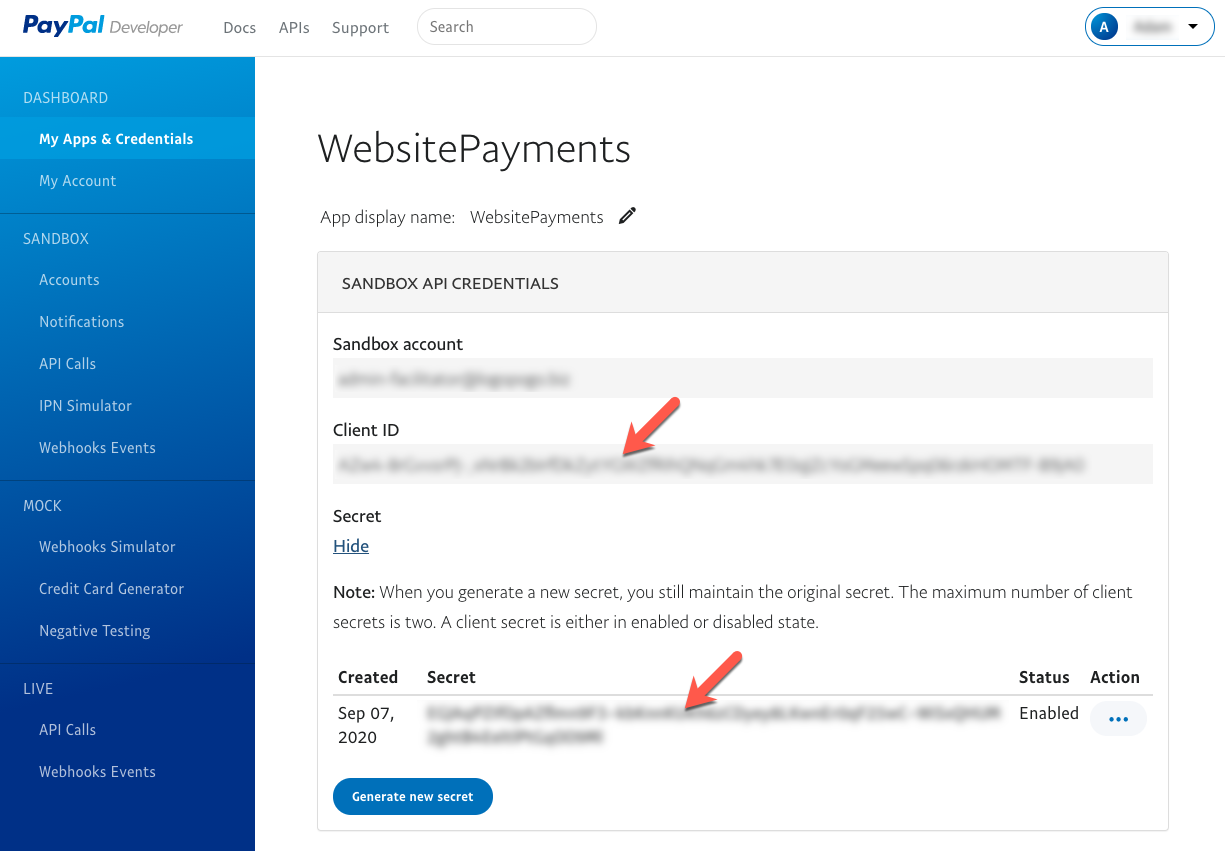
At time of writing this documentation, the gateway's API credentials could be retrieved, after logging into your PayPal account, from PayPal's Developer website here https://developer.paypal.com/, under 'My Apps & Credentials' then creating a new REST API App for either the Sandbox or Live environments.
The Treepl CMS PayPal integration uses the “PayPal Commerce” service. PayPal PayFlow, PayPal Pro, or other paid services are NOT required for this integration. However, your PayPal account may need to be approved for ‘Advanced Payments’ to allow the payment fields to display. To apply for ‘Advanced Payments’, or if you are experiencing issues with PayPal gateway setup, see the troubleshooting section below for further steps.
Create REST API App

App Credentials

SETTINGS
Production
Instructs the gateway to use the live production interface for accepting real transactions. Typically used for live sites ready for accepting real-world payments.
Sandbox
Instructs the gateway to use the test/sandbox interface for accepting test transactions. Typically used for trial sites or when setting up/testing a payment flow.
APPEARANCE
There are currently no styling options available for this gateway's input fields.
TROUBLESHOOTING
If you are experiencing issues with PayPal gateway setup, such as payment fields are not displaying and you’re seeing an error in your browsers console saying “hosted fields are not eligible”, below are some steps to check to resolve the issue:
- Ensure your developer account is linked/created with the PayPal business account that will be used.
- Create the Sandbox/Live App account/s from the linked developer account.
- The Sandbox/Live App account/s should also be setup as PayPal business accounts and both Sandbox and Live accounts need to be enabled for advanced payments (use this link for more info and to apply)
If you continue to experience issues, reach out to PayPal support to see if there are any issues with your account setup or App credentials.
Pay with PayPal
Log into your Payment Gateway account to gather the credentials required (as displayed in the Treepl CMS admin) in order to set up the gateway integration.
You may need to check the gateway provider’s help documentation or contact their support agents to determine this information.
At time of writing this documentation, the gateway's API credentials could be retrieved, after logging into your PayPal account, from PayPal's Developer website here https://developer.paypal.com/, under 'My Apps & Credentials' then creating a new REST API App for either the Sandbox or Live environments.
If you are receiving errors when testing PayPal payments, it could be due to your PayPal account still pending approval. Check your PayPal account for any notifications asking for further setup details.
Create REST API App

App Credentials

SETTINGS
Production
Instructs the gateway to use the live production interface for accepting real transactions. Typically used for live sites ready for accepting real-world payments.
Sandbox
Instructs the gateway to use the test/sandbox interface for accepting test transactions. Typically used for trial sites or when setting up/testing a payment flow.
APPEARANCE
There are currently no styling options available for this gateway's input fields.
Related Articles
- Site Settings & Management
Domains
The Treepl CMS Domain settings allow you to control default domain, landing pages, domain authentication for system emails along with country and cultural settings like number and currency formatting. - CRM
Orders
Orders store accounts of any payments made via the website and provide management for additional payments, invoices, order statuses, tracking info, the products purchased within the order and the details of the form submission used to take the order. - CRM
Advanced CRM Groups
Advanced CRM Groups allow you to extend the data fields within multiple areas of the CRM, either globally or on a per-record basis. - OpenAPI (Admin)
CRM Orders API
Retrieve and Update Order Items via the public API endpoint using "where" filtering. - OpenAPI (Admin)
CRM Order Lines API
Create, Retrieve, Update and Delete CRM Order Lines within an Order via the public API endpoint. - Liquid Objects & Usage
{{ order }} object
This liquid object will output the order details of a submitted payment. ... - OpenAPI (Admin)
CRM Order Assets API
Create CRM Order Assets, such as Discount Codes, Gift Vouchers, Shipping Options and Tax Codes via the public API endpoint. - OpenAPI (Admin)
CRM Order Payments API
Create, Retrieve, Update and Delete CRM Order Payments within an Order via the public API endpoint using "where" filtering. - OpenAPI (Admin)
CRM Order Statuses API
Retrieve CRM Order Statuses via the public API endpoint using "where" filtering. - OpenAPI (Admin)
Print API
Retrieve the print version of an Order asset via the public API endpoint by type. - Liquid Components
module (Catalogs)
This module component fetches data relating to eCommerce Catalogs and can be used to render Catalog structures and Products within them. - Liquid Components
module (Products)
This module component fetches data relating to eCommerce Products and can be used to render Product information. - Liquid Components
ecommerce_add_to_cart
This component renders an anchor element allowing the javascript function to add the item to the shopping cart. - Liquid Components
ecommerce_buy_now
This component renders an anchor element allowing the javascript function to add the item to the shopping cart and then proceeding directly to the shopping cart page. - Liquid Components
ecommerce_item_quantity
This component renders a form input element allowing a quantity to be set for when the source item is added to the shopping cart. - Liquid Components
item_attributes
This component fetches all attributes/options for a specified product. By default, each attribute group is rendered, with its options and any prices, according to their specified form inputs. - Liquid Components
related_items
This component fetches related items of a specific source item, such as a Product that has had Related Products assign to it. - Liquid Components
grouped_items
This component fetches grouped items of a specific source item, such as a Product that has been Grouped with other Products and allows the ability to navigate between grouped items. - Liquid Components
currencies
This component renders a form select element of all currency names, codes and symbols by default, and can also be used to output currency data to a Liquid collection. - OpenAPI (Admin)
Ecommerce Discount Codes API
Create, Retrieve, Update and Delete Ecommerce Discount Codes via the public API endpoint using "where" filtering. - OpenAPI (Admin)
Ecommerce Gift Vouchers API
Create, Retrieve, Update and Delete Ecommerce Gift Vouchers via the public API endpoint using "where" filtering. - Liquid Components
shopping_cart
This component fetches data relating to the shopping cart, such as any products added, order totals, tax, shipping, etc. - OpenAPI (Admin)
Ecommerce Shipping Options API
Create, Retrieve, Update and Delete Ecommerce Shipping Options via the public API endpoint as well as return external shipping providers and settings. - Liquid Components
shipping_options
This component renders a form select element of all shipping options configured on the site, and can also be used to output shipping option data to a Liquid collection. - Liquid Components
shippingProviderFields
This component provides a placeholder for populating additional Shipping Provider options to the user. - OpenAPI (Admin)
Ecommerce Taxes API
Create, Retrieve, Update and Delete Ecommerce Taxes via the public API endpoint using "where" filtering. - Liquid Components
tax_codes
This component renders a form select element of all tax codes configured on the site, and can also be used to output tax code data to a Liquid collection. - Liquid Components
payment_form_fields
This component is used to render payment fields, and payment related validation errors, within a form using the capabilities provided by your configured payment gateway. - Liquid Components
orders
This component fetches Orders from the CRM, either owned by the logged-in user or for all customer Orders. - eCommerce
Getting Started
To get started with the eCommerce module there are some overall settings to configure that provide eCommerce with further context in order to function appropriately for your situation. - eCommerce
Products
Products are one of the most powerful and flexible modules in Treepl CMS. Create customised product schemas with multiple price points, catalogs, inventory tracked attributes/variables, SEO optimisation and more. - eCommerce
Catalogs
When organising any eCommerce store, Catalogs are crucial to your Products structure and browserbility. Easily create and customise unlimited product catalogs for your online store. - eCommerce
Discount codes
Provide discount code functionality for your Treepl CMS shopping cart. Ideal for promotions, customer loyalty and conversions or to help move more stock. - eCommerce
Gift vouchers
Gift vouchers can be issued to your customers or purchased by them online via the shopping cart. - eCommerce
Taxes
Create any number of required tax codes specific to the shipping country selected in your Treepl CMS shopping cart. - Liquid Components
countries
This component renders a form select element of all country names and country codes by default, and can also be used to output country codes/names to a Liquid collection. - Liquid Components
domain_settings
This module component retrieves settings associated with the current domain, or optionally from another specified domain configured in the site instance. - eCommerce
Shipping Options
Treepl CMS provides the ability to configure both custom shipping options and integrated shipping providers based on a variety of conditions during the shopping cart stage. - eCommerce
Settings
These various eCommerce settings allow you to further control and customise the way your website functions, both in the admin and on the front-end, in terms of eCommerce functionality. - eCommerce
eCommerce Javascript
This is the provided javascript options for further controlling/customising the ecommerce javascript provided by the CMS. - Extensions
Abandoned Cart Recovery
With Abandoned Cart Recovery functionality, you can automatically send email reminders to customers who add products to their cart (while logged in) and leave without completing the order. - Extras
Migrating to Advanced Payment Flow
This article describes differences and possible required actions for migrating to the Advanced Payment Gateway flow.
External Resources
There are currently no external resources available.
Please let us know if you have any other contributions or know of any helpful resources you'd like to see added here.
Questions?
We are always happy to help with any questions you may have.
Visit the Treepl Forum for community support and to search previously asked questions or send us a message at support@treepl.co and we will consult you as soon as possible.