Categories
Categories are a simple way to classify items under a common subject or even a simplified way to create relationships between items.
Categories can either be a single list or multi-level, nested items.
Managing Categories
Categories can be managed under ‘Settings’ > ‘Categories’. Or they can be created on the fly when editing any module item (for modules configured to support Categories).
To add a Category, click the ‘+ Add New Item’ button at the top of the page. A new blank field will be added to the bottom of your current Category list where you can type in the name of your category.
Click the disk icon () to save your category to the list, or click the cross icon () to cancel the entry.
To edit an existing item, hover over it and click the pencil icon () to activate its text field for editing.
To delete an existing item, hover over it and click on the auxiliary icon () and choose the ‘Delete’ option.
Categories can be nested within other Categories either by dragging an existing item onto the desired parent item, or by clicking the auxiliary icon () on the parent item and choosing ‘Add subcategory’.
There is no limit on the number of Categories or the number of nested levels you can create.
Categories can also be re-ordered via drag and drop, or to create a new item at a certain location in the list click on the auxiliary icon () of an item in the list and choose ‘Add new category’. The new item will be added underneath the target item.
Categories vs Tags
Categories are a global classification system, as they can be applied to any supporting content module throughout the CMS - not just the module where they might have been created. As such, all Category items will display everywhere where a Category option is present. This is unlike Tags, which are only relative to the specific module where they were created and are being used. Tags do not become available for other content modules to use.
How to use Categories
Generally, the intended use for Categories is to display filtered content, on the front-end website, specific to a particular category. Or even to group content items into categories for clearer display or organisation of content.
You may also have other use cases where Categories may prove useful, such as cross-linking multiple items together in a type of relationship.
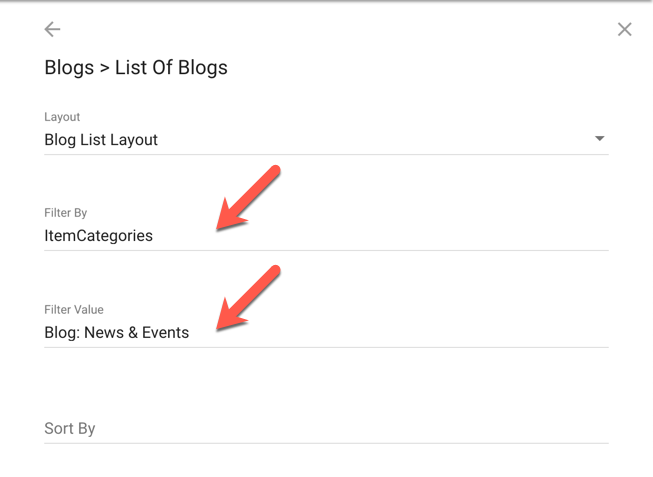
The simplest way to display content filtered by Category is to use the Component Manager to configure your desired module.
In the screenshot example below, we’re filtering Blog Posts by a Category called “Blog: News & Events”.

This generates the following module tag:
{% component type: "module", source: "Blog", layout: "Blog List Layout", filterBy: "ItemCategories", filterValue: "Blog: News & Events" %}
Create Dynamic Category Listings
Listing categorised items on a page manually, as per the above example, may not be feasible if you’re categories are many or changeable. And, in the case of a Blog, you’ll probably want to keep the Posts displaying within the main Blog layout.
Creating category links to dynamically change the listings page is straight-forward and powerful.
Let’s say, on a Blog Post detail page you want to link to all other Blog Posts that also share common Categories to the current Post.
In your Blog Post Detail layout you might start by listing out all the currently assigned Categories like so (this will be the same for any type of module):
{% for cat in this['ItemCategories'] %}
{{cat}},
{% endfor %}
Now, to make these dynamic links to the Blog listing page we’ll make the following adjustments. Adding the anchor element, which we'll link to your main Blog page, along with an appended URL parameter that will form our unique reference to each specific category:
{% for cat in this['ItemCategories'] %}
<a href="/my-blog?cat={{cat | url_encode}}">
{{cat}}
</a>,
{% endfor %}
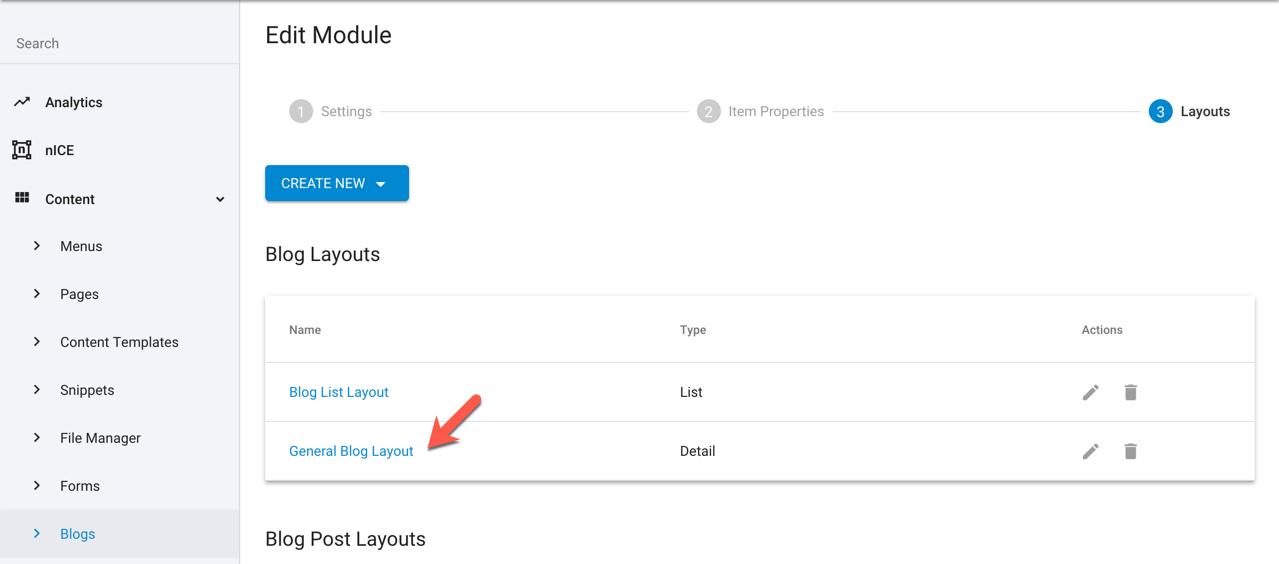
Next, we adjust our overall listing page. So in the case of a Blog, this would be the “General Blog Layout” in the Blog module’s Layout section, under “Blog Layouts”.

Instead of simply listing the Blog’s Post’s as per the default component tag, like:
{% component type:"module", source: "Blog Post", layout:"List", filterBy:"parentid", filterValue:"{{this.id}}" %}
We want to make some conditions here so that categorised post’s can be listed if one of our dynamic category links are being used instead.
Our adjusted code might look like this:
{% if request.request_url.params.cat %}
{% assign filterValue = request.request_url.params.cat %}
{% assign filterBy = 'ItemCategories' %}
{% else %}
{% assign filterValue = this.id %}
{% assign filterBy = 'parentid' %}
{% endif %}
{% component type:"module", source: "Blog Post", layout:"List", filterBy: "{{filterBy}}", filterValue: "{{filterValue}}" %}
The above code looks for our category URL parameter, and if present, adjusts the filterBy and filterValue attributes, allowing the component to filter by the desired Catergory and output the filtered Blog Posts.
When the category URL parameter is not being used (ie: not present) the filters revert to the default values, listing all Blog Posts.
External Resources
Please let us know if you have any other contributions or know of any helpful resources you'd like to see added here.
Questions?
We are always happy to help with any questions you may have.
Visit the Treepl Forum for community support and to search previously asked questions or send us a message at support@treepl.co and we will consult you as soon as possible.