Products
Products are one of the most powerful and flexible modules in Treepl CMS. Create customised product schemas with multiple price points, catalogs, inventory tracked attributes/variables, SEO optimisation and more.
Well defined Products can make or break your online store and this module allows you a great deal of flexibility when creating a wide range of product types, from physical goods, digital downloads, recurring services, and gift vouchers.
Product Settings
From the Products item list view, click the " EDIT SETTINGS" button to display a menu for further options, as detailed below.

Settings
These settings relate to the overall Products options and functionality and how content might be managed by site administrators.
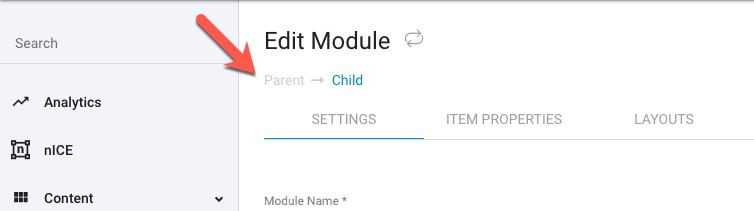
For nested modules, such as Blogs, Events, Banners, Galleries, FAQs, and any nested Custom Modules, you may wish to edit the settings for each of the 2 nested modules. You can easily switch between the 2 module's settings using the switcher at the top of page (under the modules name). The disabled, greyed out item, indicates the currently active module - while the highlighted linked item, provides a link to the connected module.

Item Properties
Here you can define the various options that might be available when creating Product items, such as the system data fields to be used, default expiry, SEO settings, custom fields, and more...
Layouts
Layouts are the containers for an item's data to be rendered into, along with your custom markup. They are output by way of their associated component tag.
eg:
{% component type: "module", source: "Products", layout: "List" %}
When the component is output it loops through all of its relevant items and renders their data into the specified Layout, as defined by the layout parameter of the component tag.
In other words, the Layout acts as a type of template for displaying the Product's data.
You create your HTML markup or custom code and insert something similar to “data merge tags” by way of Liquid objects (eg: {{this['name']}} would render the item’s name).
List Layouts
Layouts of type ‘List’ are typically used for rendering repeating data sets. So, if the component you've configured retrieves 3 items, the List Layout will be rendered 3 times, each with a different item’s data being inserted within a defined markup.
Here is a simple example of how the Layout works, rendering a heading with the item's name as a link:
<div>
<h2><a href="{{this['Url']}}">{{this['Name']}}</a></h2>
</div>
Using the example above of 3 items, the result on the website's front-end would look something like this:
<div>
<h2><a href="/module-url/Product-1">Product 1</a></h2>
</div>
<div>
<h2><a href="/module-url/Product-2">Product 2</a></h2>
</div>
<div>
<h2><a href="/module-url/Product-3">Product 3</a></h2>
</div>
Detail Layouts
Layouts of type ‘Detail’ are typically used for rendering a single item's detail view, as displayed when browsing to that item’s unique URL.
Here is a simple example of how the detail Layout could look, rendering a heading with the item's name and the item's description field:
<div>
<h2>{{this['Name']}}</h2>
<div>
{{this['Description']}}
</div>
</div>
So, as per the example above, if viewing the first Product, the Layout would render something like this:
<div>
<h2>Product 1</h2>
<div>
This is the description content of Product 1.
</div>
</div>
For Products, there is a range of additional functionality you can insert on either product list or detail layouts.
Adding/Editing Layouts
You have the freedom of editing these layouts as you need to, with any HTML, CSS or JS as appropriate for your project. As well as creating unlimited, additional layouts.
Click the 'ADD NEW LAYOUT' button at the top to create additional list or detail layouts.
You can then add your custom markup and insert dynamic Liquid objects into your layout. Using the ' Properties' manager (found at the top right of the editor), simply click on the desired Liquid object name from the list to have it inserted at your cursors position within your markup, or click on the copy icon () to copy it to your clipboard.
Additionally, you can even add other modules inside of these Layouts, just as you might insert them onto a regular page. Simply click on the ' Components' manager (found at the top right of the editor) and follow the prompts to configure any additional component tags for the desired data output.
Table
This setting allows you to customise the column headers in the table/list view of module items in the admin. Allowing you to provide a better editing experience for you and the site admins.
For example, looking at a list of products, you’d likely want to see, and sort by, different columns of data than you would for a list of gallery slides or a list of staff members.
Reposition or Remove Table Columns
The Tables interface shows a representation of the current column headers which can be repositioned (via drag and drop), or deleted (via the x () icon, shown on hover).
Any changes made to the headers here are saved automatically.
Editing Table Columns
You can add additional columns to your module list view by clicking the “Add New Column” button, or you can edit existing ones via the pencil () icon (shown next to the column label on hover).
Column options are as follows:
Duplicating the Module
This option allows you to copy an entire module setup, including all of it's settings and properties, but excluding it's individual items (these can be exported and re-imported into the new module if needed). You'll be prompted for a new module name and URL during the duplication process.
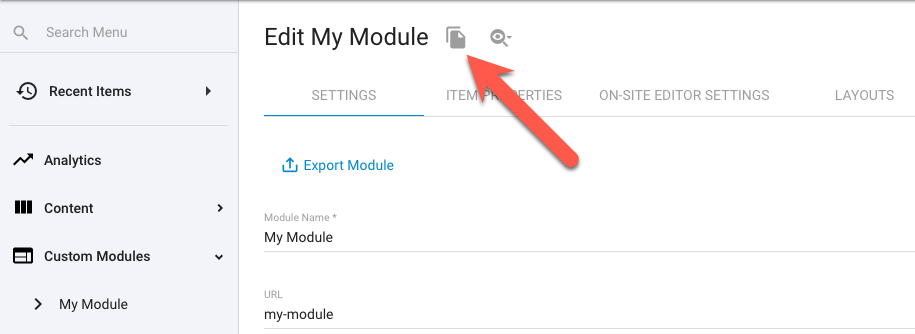
This option is accessed when editing a module's settings via the duplicate icon found next to the module name at the top of the 'Settings' screen.

Duplication of modules is available on the PRO plan and higher.
Duplication of built-in system modules is available, however, they will be converted to regular Custom Modules void of their specific System Properties.
Managing Product Items
Views
There are 3 different list views your Product items can be configured to display in, or switched to via the icons ( ) in the top right of the item view.
Depending on how the module is configured, some or all of these icons may be visible and the default view may be different to that of how other modules display.
List View ()
A direct listing of all the current module items, in a tabular layout, which can be clicked on to access their content. A typical view for singular, self contained modules.
Tree View ()
Relevant for nested module structures, this view shows all current module items, in a tabular layout, as folders (parent items) which can be clicked into to access a List View of their child module items.
Simplified Tree View ()
Relevant for nested module structures, this view shows all current module items (parent items) in a simplified list of items only. These can be reordered or nested via drag and drop or further edited via the auxiliary menu () visible next to the item on hover.
For more details on these view options see the module ‘Advanced Settings’ section above.
Import / Export
Found under the main auxiliary menu (), you can import/export data to/from your Products module where you can then further update your items in bulk using a spreadsheet application and re-import item data in an Excel file format (.xlsx).
If re-importing to update existing items, be sure to maintain the same 'External ID' values from those exported items.
Export the current items in order to get a template import file you can use for importing new data. If you're starting from scratch, first create a dummy item with some sample data so you can see the import format needed.
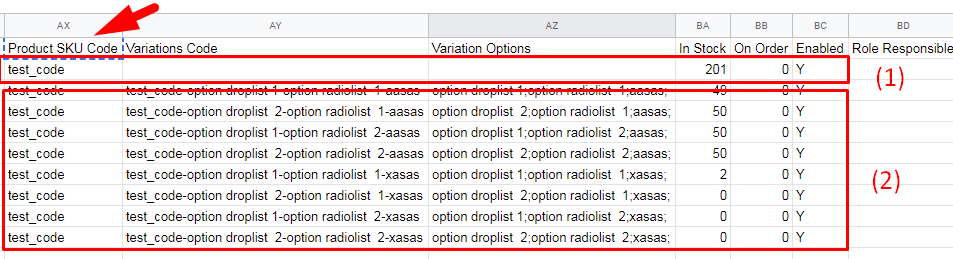
Import for Nested (Parent/Child) Modules
Nested modules include eCommerce (Products/Catalogs), Pages, Blogs, Events, Banners, Galleries & Sliders, FAQs, and any Custom Modules that have been configured to ‘Allow creating foreign items from other existing Custom Modules’.
The import file for such child modules will include a ‘Parents’ column which allows the imported item (row) to be assigned to a parent item (or its root level) via it’s URL path/slug. Or even multiple parents, if ‘Allow multiple parent items’ is configured in the parent module.
For example; if we have a parent module called “Web Technologies” with an item called “Javascript” and we wanted to assign an item from a nested module to it, we would include the following path in the child item’s “Parent” column cell: /web-technologies/javascript
The item’s full URL would then become /web-technologies/javascript/item-name
And if assigning to multiple parents, we would include each parent item’s slug separated by a semicolon (;), like so: /web-technologies/javascript;/web-technologies/liquid
Similarly, if we want to assign the child item to the root level parent module, include the module slug without any parent item slug included: /web-technologies
If the import file for the child items has empty ‘Parent’ cells or if the column is not present, the child items will be imported into the view you initiated the import from. So if you are viewing the parent items in ‘List View’ or are at the top level/root using ‘Tree View’, the imported items will be assigned to the root level of the parent module. Likewise, if you have navigated into a parent “folder” and initiate the import process, the child items will be assigned to the currently viewed “folder” (only if the Parent cell is empty or omitted from the file).
You can also assign child items as parents to other child items, in the same module, during the same import process. For example; if we have two child items called “Number type” and “Integer” an wanted “Integer” to be a child of “Number type”, then it’s Parent cell value would include the parent module’s root slug and the target child item’s slug, like so:
/web-technologies/number-type
Resulting in the item’s full URL to become /web-technologies/number-type/integer
The sequence of the imported items in the spreadsheet is not important here. They can be in any order.
URL Conflicts
If, upon attempting to create an imported item with the constructed parent/child URL, the URL already exists in your site, the item will be handled in one of two ways (based on the site’s setting in ‘Settings’ > ‘Misc’ > ‘Disable autocomplete for already taken URL slugs’):
- If setting is unchecked (URL autocomplete enabled) then the conflicting URL will be appended with an incrementing number.
- If setting is checked (URL autocomplete disabled) then the import will present an error for that item and skip any update/creation of the item.
URL list column
The ‘URL list’ column in an export file is for export display purposes only (to display a full construction of both parent and item slug paths). This column is ignored for imported data and item URLs are determined by the individual parent and slug values.
Other Errors
The import process will present an error of each imported item if any of the following conditions are encountered (and will skip that item from being updated/created):
- If multiple parent slugs are included in the Parent cell but the module is not configured with the setting “Allow multiple parent items”
- If multiple parent slugs are included in the Parent cell and one or more of those slugs do not match any existing parent module items (missing parent items will not be created during import).
- If the slug included in the Parent cell is the same as the item slug being updated/created (cannot assign itself as parent).
If an error is thrown on a child item that is elsewhere assigned, in the import file, to be a parent to other child items, then all of those child items will also be skipped during import, since their parent cannot be created.
Deleting
Found under the main auxiliary menu (), you can delete ALL Products in bulk using the "Delete All Items" option.
Additionally, you can make bulk selections from the item list view (by ticking the checkboxes on the left of each item) and click the "DELETE SELECTION" button that will appear at the base of the list view.
Individual items can be deleted either by expanding the auxiliary menu to the right of each item and selecting the "Delete" option or when on the item's edit page, click the trash can icon () in the lower right of the page.
Bulk Apply Template
After making a selection of module items, using the checkboxes to the left of each item, an “Apply Template” option will become available in the main auxiliary menu () allowing you to assign a template, in bulk, to the selected items.
Populating Product Items
From the Products item list view, click the “CREATE NEW” button at the top to start creating a new item or click directly on the name of any existing item in the list.
Upon editing an item you have access to the following options.
Settings
Prices
Price points can be set at multiple currencies for both Consumer and Wholesaler levels along with tax assignment and unlimited volume discount levels.
The ‘+ Add New Price’ button allows you to add additional price points for each currency your site supports. Saved prices will display in a list ready for further editing as needed.
Below are descriptions of the pricing options.
This price is not used by the eCommerce system for any calculations or transactions.
When checked, you’ll have the ability to create multiple discount threshold rules (by clicking the ‘+Add New Discount’ link) to be applied based on the item unit quantity being purchased.
Quantity Threshold determines the minimum units needed to be ordered for the new discounted price to apply.
Sell Price sets the new per unit price of the item to be applied whilestever the minimum quantity threshold level is met (or another volume discount rule overrides it).
Catalog
This tab will only be visible when the module is in a nested configuration, with a parent and child module grouping, and when the child module allows ‘multiple parent items’ in its advanced settings.
The tab will carry the name of the parent/child module, depending on which module you are viewing.
See module Advanced Setting above for more details on this configuration.
This page will display the items from the Catalog module and allows you to assign multiple Catalog to the current Product item - by dragging and dropping from the available items on the left into the assigned list on the right. Or you can remove Catalog from the Product by moving them from right to left.
Additionally, the directional arrows in the middle can be used to move selected items right or left, or to move ALL items together right or left (using the double arrow buttons). This can be useful to clear all assigned Catalog from the Product quickly, for example.
Attributes
Attributes allow you to add any number of options to your product that can then be configured for the product for purchasing.
Attributes can be optional or required, include a price point of their own and even include an additional image reference.
Clicking the ‘ADD NEW ATTRIBUTE’ button will start a new attribute group which will hold that attributes options.
The settings available are as follows:
The input type used to display the attributes options. Available types are:
Checkbox list renders a group of checkbox inputs, allowing multiple options to be selected/deselected.
Dropdown list renders a select input, allowing a single option to be selected or reset.
Radio list renders a group of radio inputs, allowing a single option to be selected but not reset.
Allows the attribute groups options to be added to the inventory control when inventory ‘variations’ are generated. Attribute groups without this option selected will not create their own order variations or be counted as a separate stock item.
If inventory variations are already enabled for the product, this option will not be available. All current inventory variations must first be discarded and re-generated after any new attribute groups have been added (the total inventory levels will be restored to the overall product inventory).
Additional attribute options within the group can be added without the need to discard currently generated variations, however, those newly added options will be disabled in the inventory control system by default. You can then edit the inventory to enable these additions and set their stock levels as required.
See the below Inventory section for more details regarding inventory control and product variations.
To later edit an Attribute group’s settings, click the ‘ Edit Attribute’ link.
To add options to an Attribute group, click the ‘ Add new option’ link, which will open the options panel providing the following settings:
By default, images will display alongside checkbox and radio inputs but cannot be displayed for dropdown inputs due to the nature of that input element. You can, of course, customise these layout components to adapt your own design solutions.
Individual attribute options can be later edited or deleted via the pencil () and trash can () icons alongside each individual option.
Both Attribute groups and their options will render on the front-end of your site in the order they appear in the admin.
This ordering can easily be adjusted by grabbing the placement icon () and dragging and dropping the item rows into their desired locations.
To display the Product attributes on your site, you can add the ‘Product attributes’ tag to your Product layouts via the Component Manager under the ‘eCommerce’ section. See also further configuration options for this tag here.
Inventory
Tracking inventory can be managed on a per product level and can be used for controlling how products display and if they can be pre-ordered on the front-end website.
Inventory control also provides functionality for low stock notifications, pre-order quantities and current in-cart quantities.
If products have certain attributes that affect different stock levels that need to be tracked, you can also enable inventory management down to each attribute option, selectively.
For example, if selling a Chair with attributes of colour and assembly, it may be required to track inventory for the colour variations of that single product, but not relevant for the assembly option selected.
A detailed look at the Inventory options are as follows.
Determine how Products are to be handled on the front-end website when their stock levels fall below 0.
Hide product disables the product from displaying at all on the front-end when stock falls below 0.
Enable pre-ordering continues displaying the product on the front-end when stock falls below 0 and allows it to be purchased with pre-order status.
Show product but don't accept orders continues displaying the product on the front-end when stock falls below 0 but does not allow it to be added to the cart for purchasing.
You may want to use Liquid to conditionally display a note against such products, or even disable the ‘Add to Cart’ buttons.
If using Inventory Attribute Variations, the notification will be triggered per variation reaching the set threshold value.
See ‘Email Notifications’ in the main admin menu to configure both ‘Workflows’ and ‘System Emails’ regarding the Low Stock notifications layouts and recipients.
You can adjust the lifespan of cart sessions under ‘eCommerce’ > ‘Settings’ > 'Shop Settings' in the main admin menu.
Generate Variations
When you enable variations, any attribute groups that have been set as ‘Add to inventory’ will be created here as individual stock lines.
The original stock levels, for the overall product, will be reassigned to the next available stock line where you can then reallocate the levels as needed.
Each attribute option will now have its own ‘In Stock’, ‘Pre-order’, and ‘Added to Shopping Cart’ levels, as per the above table, for fine grain inventory tracking.
Optionally, you can disable an individual attribute option to exclude it from inventory management.
When inventory variations are enabled and you need to add additional attribute groups to the Product, that also require inventory tracking, you will first need to discard the inventory variations and then re-generated after any new attribute groups have been added (the total inventory levels will be restored to the overall product inventory when discarding). Additional attribute options within the group can be added, but will be disabled in the inventory variations by default. You can then edit the inventory to enable these additions and set their stock levels as required.
See the Attributes section above for more details
If using Low Stock Notification, the notification will be triggered per variation reaching the set threshold value.
Related Items
You can create a relationship between two or more items within the Product module which is useful for displaying similar, or potential up-sell, Products alongside the current Product on the front-end website.
This page will display all other Product items and allows you to assign those items to the current Product item - by dragging and dropping available items from the left into the assigned list on the right. Or you can remove relationships by moving them from the right to the left.
Additionally, the directional arrows in the middle can be used to move selected items right or left, or to move ALL items together right or left (using the double arrow buttons). This can be useful to clear all assigned relationships from the Product quickly, for example.
To display the related products on your site, you can add the 'Related Products' tag to your Product layouts via the Component Manager under the ‘eCommerce’ section. See also further configuration options for this tag here.
Group Items
Grouping Products together provides another way to create item relationships and the grouped products can then be displayed in the Product layout and used to easily switch between them.
Grouping Products is useful when you have multiple very similar Products but they differ slightly in ways that can’t be expressed via Product attributes or other options.
To display the grouped products on your site, you can add the 'Grouped Products' tag to your Product layouts via the Component Manager under the ‘eCommerce’ section. See also further configuration options for the Grouped Products tag here.
An example of this component tag is:
{% component type: "grouped_items", source: "Products", itemId: "<Item ID>" %}How it Works
When a grouped product is selected, either from your list view or detail view of your website, Treepl CMS will use AJAX to fetch that layout region of the selected product and replace it on the page in place of the current product.
To do this, the system needs to identify the region to fetch and to replace and so whenever there is a grouped product detected for a rendered product, list or detail view, a HTML element will be added which wraps the layout with an identifying attribute.
This element is formatted as such:
<div class="cms-product-wrapper" data-cms_product_wrapper="2443" data-cms_layout_name="{model.Layout}"></div>
If you’re rendering products outside of the typical layouts method (ie: via a custom Liquid collection and forloop), you will need to add this wrapper to your code manually.
Javascript Considerations
Since the grouped product layout is being added to the page via AJAX you may encounter issues with any javascript related functionality within that products layout view (such as an image slider/zoom or other interactive effects driven by javascript), as the newly added scripts will not fire since the page has not been reloaded.
To resolve these types of issues, you may need to reinitiate your javascript functions after the grouped product has been fetched.
To make this easier for you, Treepl CMS will fire a javascript event once the AJAX call has completed. The event is named onProductLayoutChanged and an example of its use might be as follows (using jQuery and added to your sites JS file):
$('body').on('onProductLayoutChanged', function(){
// Do something here like re-initiate your product related Javascript plugins/scripts
});
SEO
Displaying Product Items
You can render Product items to your website front-end in a variety of ways and places such as; pages, layouts, templates, emails and just about anywhere else that supports Liquid.
Most commonly though, your Products would be displayed within your eCommerce Catalogs and therefore you’d look to your Catalog layouts to configure your Product component tag.
You could, of course, render a list of Products, or even just a specific Product, to a standard web page or other module layout. To do this, insert the Liquid component tag for Products to your page or layout and configure the tag to output the required Product data.
You can use the Component Manager to configure your Product component tag and insert it into the editor, or you can manually configure them by coding the desired parameters directly into the tag.
Both options are described in further detail below.
If you want to use ‘Add to Cart’ buttons, Quantity field, Attributes, etc. in your Product list view, you will need to add the {{this.ProductDataJsonHTML}} Liquid object to the Product list layout (which feeds all the relevant Product data to the javascript functions allowing them to work correctly).
Be sure to add this tag to the very bottom of your layout code (below any buttons/items that require it).
This Liquid object will be added automatically in the detail layouts.
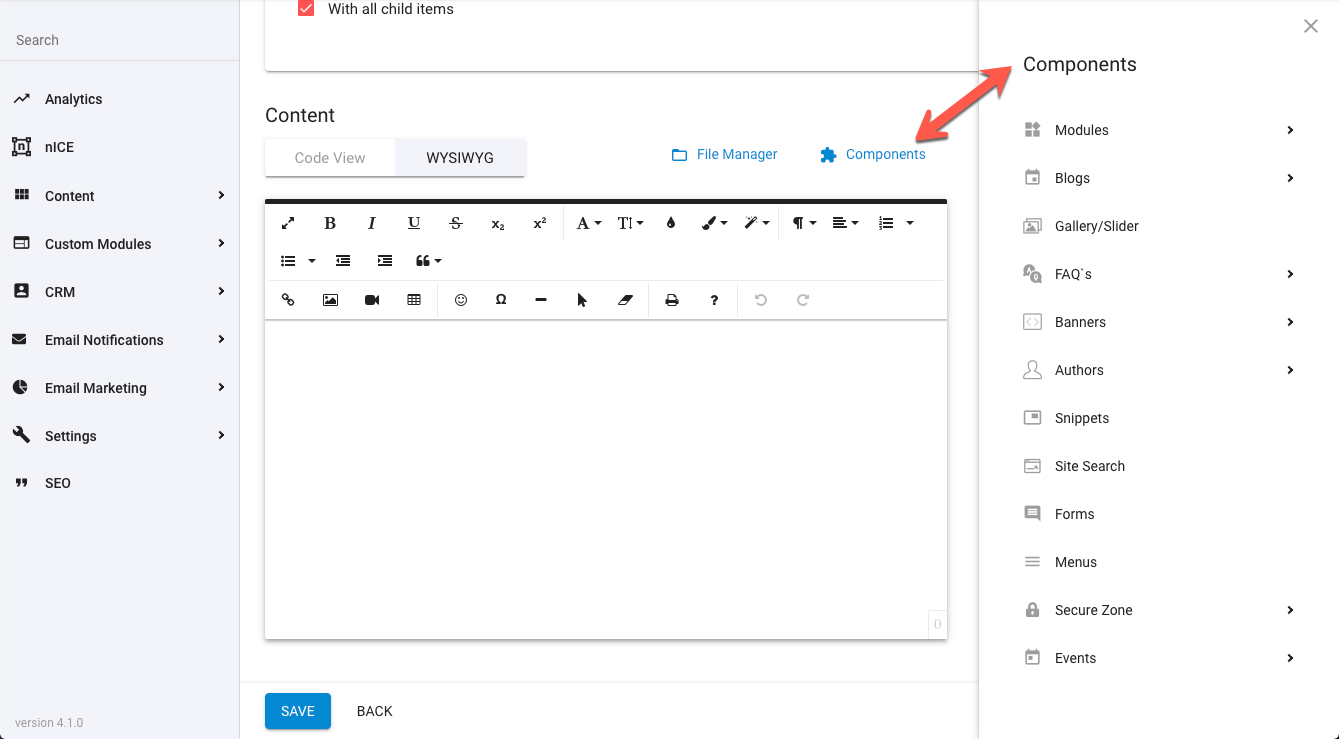
Using the Component Manager
Found at the top right of the content editor section, clicking the ‘ Components’ button will reveal a list of available modules and other system items.

Expanding the 'eCommerce' section, select 'Products list' option to open the component configuration panel.
These can also be found in the Components Manager under the 'eCommerce' section and include functions like Add to Cart/Buy Now buttons, Product Attribute options, Quantity input field, Grouped and Related Products, etc.
For further details on these components and their configuration options, see the Related Articles section below.
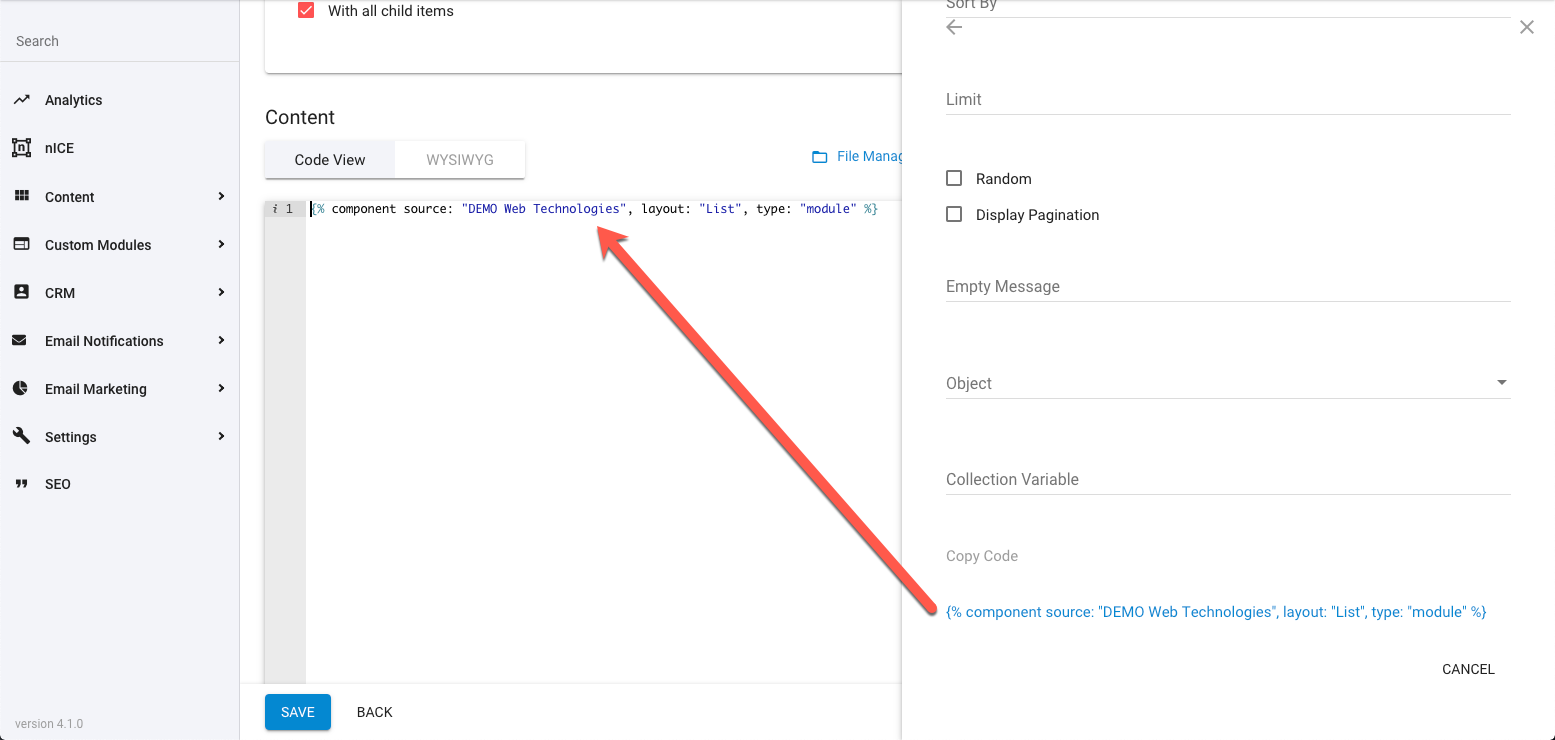
Follow the prompts to configure the way you'd like to retrieve Products (such as; how to filter and sort items, how many to render, use of pagination, etc.) then click the blue link/s at the end to copy the constructed component code to your clipboard. Now you can paste this code into your page content or where otherwise required.
To learn more about these render options, view the 'Component Tag Advanced Customisation' documentation link/s below.

Component Tag Advanced Customisation
See here for more detailed documentation on manually configuring the Products component tag.
Searching Product Items
Searching within Products can be achieved with a search form and the module’s component tag configured with the isSearchResult parameter.
Simple keyword based searches can be set up as well as more advanced search forms with specific system and custom fields searchable along with range searches for date and price/number fields.
You can configure a Product search with two parts; the search form and the module’s component tag. More on these parts below:
Component Tag with ‘isSearchResult’
To render the search results to the page and/or a collection, you need to configure the module’s component tag with the isSearchResult parameter set to true (see the Product component documentation for technical details).
{% component type: "module", source: "Products", layout: "List", isSearchResult: "true" %}
This will allow the component to reference search parameters in the resulting URL.
URL search parameters will override any corresponding parameters in the component. If no search parameters are present in the URL, isSearchResult will be ignored.
You may want to separate the search form from the component tag if you want a dedicated search results page, or where you have a search input in the header or footer of all pages as so searches could be made from any page.
This method also alleviates a side-effect of the isSearchResult configured component whereby it will output all indexed items by default if no search query has been specified (ie: when a user first navigates to a search page).
If you do want one single search page, with both search form and component and don’t want to initially list all results, another solution to this is to wrap the component tag in a Liquid condition which looks for the presence of the prop_KeyWords parameter in the URL, like so:
{% if request.request_url.params.prop_KeyWords %}
{% component type: "module", source: "Products", layout: "List", isSearchResult: "true" %}
{% endif %}
Basic Search Form
A basic keyword based search form for Products would be constructed like the following:
<form>
<input type="hidden" name="prop_ModuleId" value="1234">
<label>Keywords</label>
<input type="text" name="prop_KeyWords" maxlength="255" value="{{request.request_url.params.prop_KeyWords | strip_html}}">
<input type="submit" value="Search">
</form>
This form element includes a prop_KeyWords text input, prop_ModuleId hidden input, a submit button and no form action attribute.
The prop_ModuleId hidden input tells the search which module to search (replace ‘1234’ with the ID of your module).
The prop_KeyWords text input allows multiple keywords to be entered for searching.
The search logic combines multiple keywords with an AND operator, so items will be returned only if they include ALL keywords entered.
Currently, searching does not support any manual logic operators to be used in the keyword input field (such as; AND, OR, NOT...)
When the form is submitted, prop_ModuleId and prop_KeyWords, along with their values, will be passed as URL parameters for the isSearchResult configured component tag to interpret.
By default, the search form has no action attribute, so it will redirect to the current page with the URL parameter appended to the current page URL.
You can, instead, separate the search form from the ‘site_search’ component, having the module component on a separate page and sending the search query to that page instead of the current page.
To do this, you’d add the other page URL slug to the form element. So if the other page was “/search-results”, you’d adjust the form to include an action attribute as such:
<form action="/search-results">
Advanced Search Form
Building further on the basic form structure above, you can add Product specific fields to search their contents, either individually or combined with other fields and/or keyword queries.
The search logic combines all field queries with an AND operator, so items will be returned only if they include ALL the queries entered.
The fields (providing they are available to the module) that can be search upon include:
- Name
- URL (Slug)
- SKU Code
- Release Date
- Expiry Date
- Site Search Keywords
- Rating
- Description
- Any ‘Default Properties’ (eg: Categories, Tags, Author...)
- Any ‘Custom Properties’
- Module specific ‘System Properties’ (Price, Product Dimensions, Unit Type, Capacity...)
To add these fields to your search form, create an appropriate input with the name attribute configured like prop_PropertyName.
So, if you were adding a search field for a custom property called “Vehicle Colour”, the form input might look like this:
<input type="text" name="prop_VehicleColour">
Follow this same format for most other properties. Although you may like to change the input type to suit the type of data required.
For example, if our above “Vehicle Colour” property was actually a dropdown field with predefined colour values, you may choose to create a <select> element instead, like so:
<select name="prop_VehicleColour">
<option value="Red">Red</option>
<option value="Blue">Blue</option>
<option value="Green">Green</option>
</select>
After the search form has been submitted, you might also like to keep the search queries filled in the search form fields, for better usability. So to do this you can pull the query parameters out of the URL and into the input values, like so:
<input type="text" name="prop_VehicleColour" value="{{request.request_url.params.prop_VehicleColour | strip_html}}">
Search Within Number Ranges
For property types such as dates, prices, ratings and numbers, you can search with a to-from/min-max range by adding _Min or _Max to the property name.
So let’s say you want to search for items within a certain date range, based on their release/expiry dates.
<input type="datetime-local" name="prop_ReleaseDate_Min">
<input type="datetime-local" name="prop_ExpiryDate_Max">
And to populate these fields with the searched values:
<input type="datetime-local" name="prop_ReleaseDate_Min" value="{{request.request_url.params.prop_ReleaseDate_Min | date: "%Y-%m-%dT%H:%M" | strip_html}}">
<input type="datetime-local" name="prop_ExpiryDate_Max" value="{{request.request_url.params.prop_ExpiryDate_Max | date: "%Y-%m-%dT%H:%M" | strip_html}}">
Searching for a minimum release date will return all items with a release date newer (or the same as) the query date. And likewise searching for a maximum expiry date will return all items with an expiry date older (or the same as) the query date.
Programmatically Search (without a form)
There may be times when you require the search results for a module based on constructed data, other than that of a user’s input into a search form.
You can achieve this with the use of the searchScope parameter on the module’s component tag (see the Product component documentation for technical details).
This parameter allows a search on the module without search parameters needed in the URL. Instead, search parameters are added to the value of this parameter. Therefore, this parameter can be used to output module specific search results from hard-coded (or Liquid constructed) values without the use of a search form.
The search queries are similar to that used in the above form based search method, but use JSON syntax for their construction.
Below is an example of a constructed searchScope configured component tag, with min/max release date search, keywords and multiple tags query:
{% component type: "module", source: "Products", layout: "List", searchScope: "{'prop_ReleaseDate_Min':'2018-07-01', 'prop_ReleaseDate_Max':'2018-07-31', 'prop_KeyWords':'Your Keywords', 'prop_ItemTags':['tag1','tag2']}" %}
The search logic combines all field queries with an AND operator, so items will be returned only if they include ALL the queries entered.
Related Articles
- Site Settings & Management
Domains
The Treepl CMS Domain settings allow you to control default domain, landing pages, domain authentication for system emails along with country and cultural settings like number and currency formatting. - Site Settings & Management
Payment Settings
Integrate various payment gateways, for multiple countries and currencies, into Treepl CMS for form payments, subscriptions and eCommerce workflows. - CRM
Orders
Orders store accounts of any payments made via the website and provide management for additional payments, invoices, order statuses, tracking info, the products purchased within the order and the details of the form submission used to take the order. - CRM
Advanced CRM Groups
Advanced CRM Groups allow you to extend the data fields within multiple areas of the CRM, either globally or on a per-record basis. - OpenAPI (Admin)
CRM Orders API
Retrieve and Update Order Items via the public API endpoint using "where" filtering. - OpenAPI (Admin)
CRM Order Lines API
Create, Retrieve, Update and Delete CRM Order Lines within an Order via the public API endpoint. - Liquid Objects & Usage
{{ order }} object
This liquid object will output the order details of a submitted payment. ... - OpenAPI (Admin)
CRM Order Assets API
Create CRM Order Assets, such as Discount Codes, Gift Vouchers, Shipping Options and Tax Codes via the public API endpoint. - OpenAPI (Admin)
CRM Order Payments API
Create, Retrieve, Update and Delete CRM Order Payments within an Order via the public API endpoint using "where" filtering. - OpenAPI (Admin)
CRM Order Statuses API
Retrieve CRM Order Statuses via the public API endpoint using "where" filtering. - OpenAPI (Admin)
Print API
Retrieve the print version of an Order asset via the public API endpoint by type. - Liquid Components
module (Catalogs)
This module component fetches data relating to eCommerce Catalogs and can be used to render Catalog structures and Products within them. - Liquid Components
module (Products)
This module component fetches data relating to eCommerce Products and can be used to render Product information. - Liquid Components
ecommerce_add_to_cart
This component renders an anchor element allowing the javascript function to add the item to the shopping cart. - Liquid Components
ecommerce_buy_now
This component renders an anchor element allowing the javascript function to add the item to the shopping cart and then proceeding directly to the shopping cart page. - Liquid Components
ecommerce_item_quantity
This component renders a form input element allowing a quantity to be set for when the source item is added to the shopping cart. - Liquid Components
item_attributes
This component fetches all attributes/options for a specified product. By default, each attribute group is rendered, with its options and any prices, according to their specified form inputs. - Liquid Components
related_items
This component fetches related items of a specific source item, such as a Product that has had Related Products assign to it. - Liquid Components
grouped_items
This component fetches grouped items of a specific source item, such as a Product that has been Grouped with other Products and allows the ability to navigate between grouped items. - Liquid Components
currencies
This component renders a form select element of all currency names, codes and symbols by default, and can also be used to output currency data to a Liquid collection. - OpenAPI (Admin)
Ecommerce Discount Codes API
Create, Retrieve, Update and Delete Ecommerce Discount Codes via the public API endpoint using "where" filtering. - OpenAPI (Admin)
Ecommerce Gift Vouchers API
Create, Retrieve, Update and Delete Ecommerce Gift Vouchers via the public API endpoint using "where" filtering. - Liquid Components
shopping_cart
This component fetches data relating to the shopping cart, such as any products added, order totals, tax, shipping, etc. - OpenAPI (Admin)
Ecommerce Shipping Options API
Create, Retrieve, Update and Delete Ecommerce Shipping Options via the public API endpoint as well as return external shipping providers and settings. - Liquid Components
shipping_options
This component renders a form select element of all shipping options configured on the site, and can also be used to output shipping option data to a Liquid collection. - Liquid Components
shippingProviderFields
This component provides a placeholder for populating additional Shipping Provider options to the user. - OpenAPI (Admin)
Ecommerce Taxes API
Create, Retrieve, Update and Delete Ecommerce Taxes via the public API endpoint using "where" filtering. - Liquid Components
tax_codes
This component renders a form select element of all tax codes configured on the site, and can also be used to output tax code data to a Liquid collection. - Liquid Components
payment_form_fields
This component is used to render payment fields, and payment related validation errors, within a form using the capabilities provided by your configured payment gateway. - Liquid Components
orders
This component fetches Orders from the CRM, either owned by the logged-in user or for all customer Orders. - eCommerce
Getting Started
To get started with the eCommerce module there are some overall settings to configure that provide eCommerce with further context in order to function appropriately for your situation. - eCommerce
Catalogs
When organising any eCommerce store, Catalogs are crucial to your Products structure and browserbility. Easily create and customise unlimited product catalogs for your online store. - eCommerce
Discount codes
Provide discount code functionality for your Treepl CMS shopping cart. Ideal for promotions, customer loyalty and conversions or to help move more stock. - eCommerce
Gift vouchers
Gift vouchers can be issued to your customers or purchased by them online via the shopping cart. - eCommerce
Taxes
Create any number of required tax codes specific to the shipping country selected in your Treepl CMS shopping cart. - Liquid Components
countries
This component renders a form select element of all country names and country codes by default, and can also be used to output country codes/names to a Liquid collection. - Liquid Components
domain_settings
This module component retrieves settings associated with the current domain, or optionally from another specified domain configured in the site instance. - eCommerce
Shipping Options
Treepl CMS provides the ability to configure both custom shipping options and integrated shipping providers based on a variety of conditions during the shopping cart stage. - eCommerce
Settings
These various eCommerce settings allow you to further control and customise the way your website functions, both in the admin and on the front-end, in terms of eCommerce functionality. - eCommerce
eCommerce Javascript
This is the provided javascript options for further controlling/customising the ecommerce javascript provided by the CMS. - Extensions
Abandoned Cart Recovery
With Abandoned Cart Recovery functionality, you can automatically send email reminders to customers who add products to their cart (while logged in) and leave without completing the order. - Extras
Migrating to Advanced Payment Flow
This article describes differences and possible required actions for migrating to the Advanced Payment Gateway flow.
External Resources
There are currently no external resources available.
Please let us know if you have any other contributions or know of any helpful resources you'd like to see added here.
Questions?
We are always happy to help with any questions you may have.
Visit the Treepl Forum for community support and to search previously asked questions or send us a message at support@treepl.co and we will consult you as soon as possible.